
How to Integrate and Optimize Weaverse for Shopify Hydrogen Store
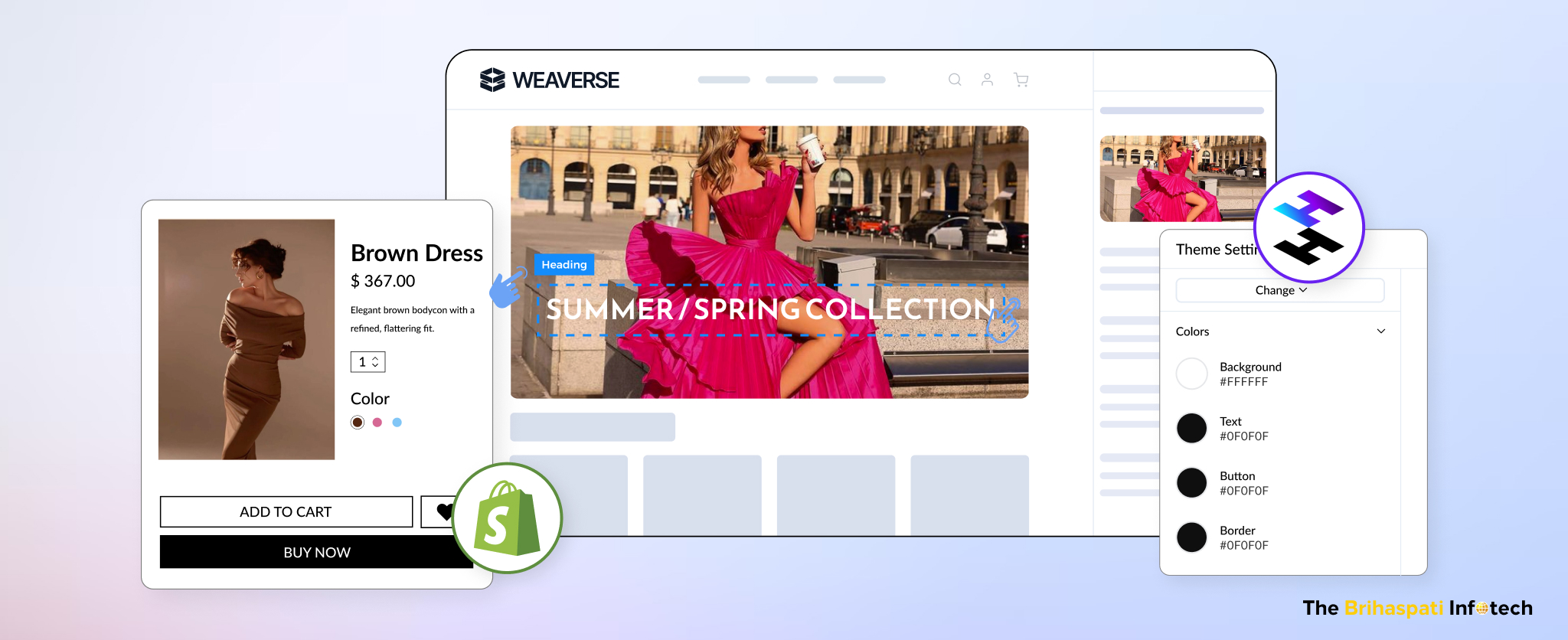
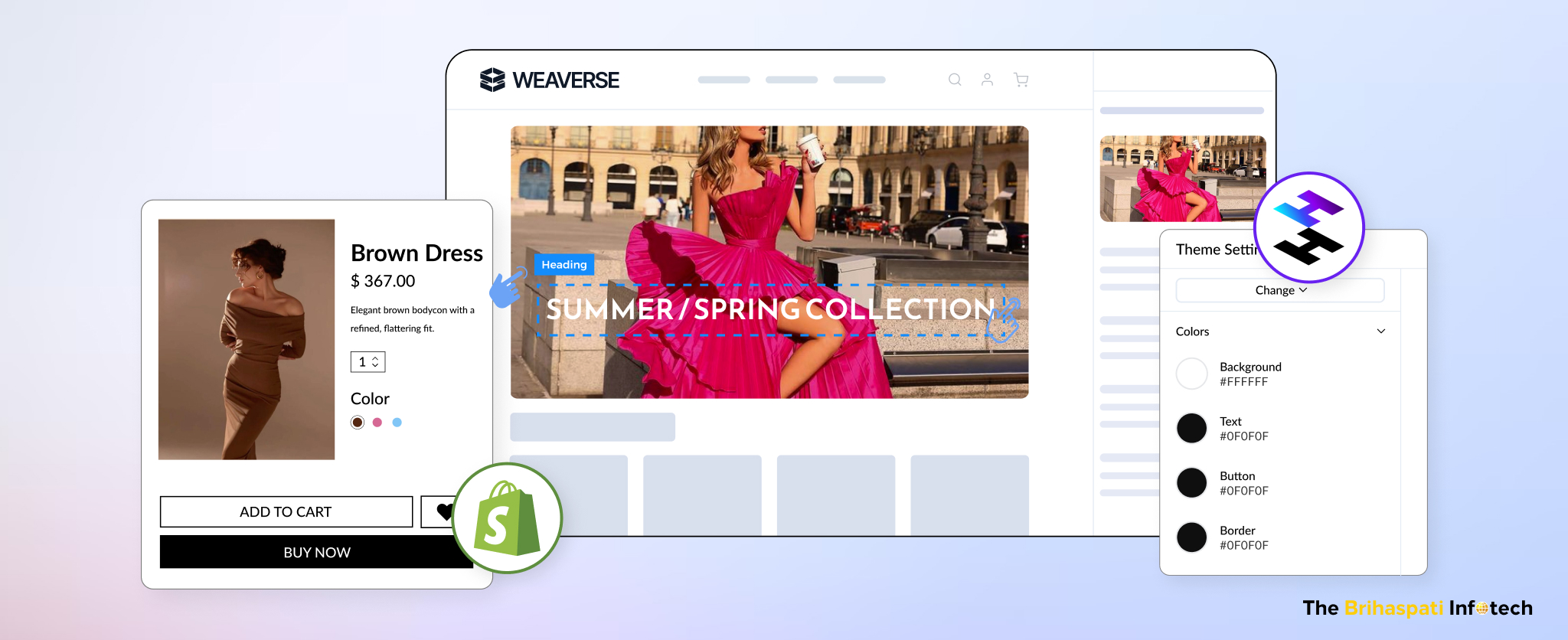
Weaverse* for Shopify Hydrogen empowers your store to shift from static, code-heavy workflows to a dynamic, intuitive, and no-code design experience. It enables brands to create agile, high-performing, and visually captivating shopping experiences without development bottlenecks.
At TBI, you can hire Shopify Plus developers to integrate Weaverse, helping businesses optimize storefront development while preserving Hydrogen’s performance edge. This solution empowers merchants to craft custom, conversion-optimized storefronts without writing code for every layout change.
Learn how to bring Weaverse and Shopify Hydrogen together to create flexible and efficient storefronts. Let’s get started.
Why Choose Weaverse for Shopify Hydrogen?
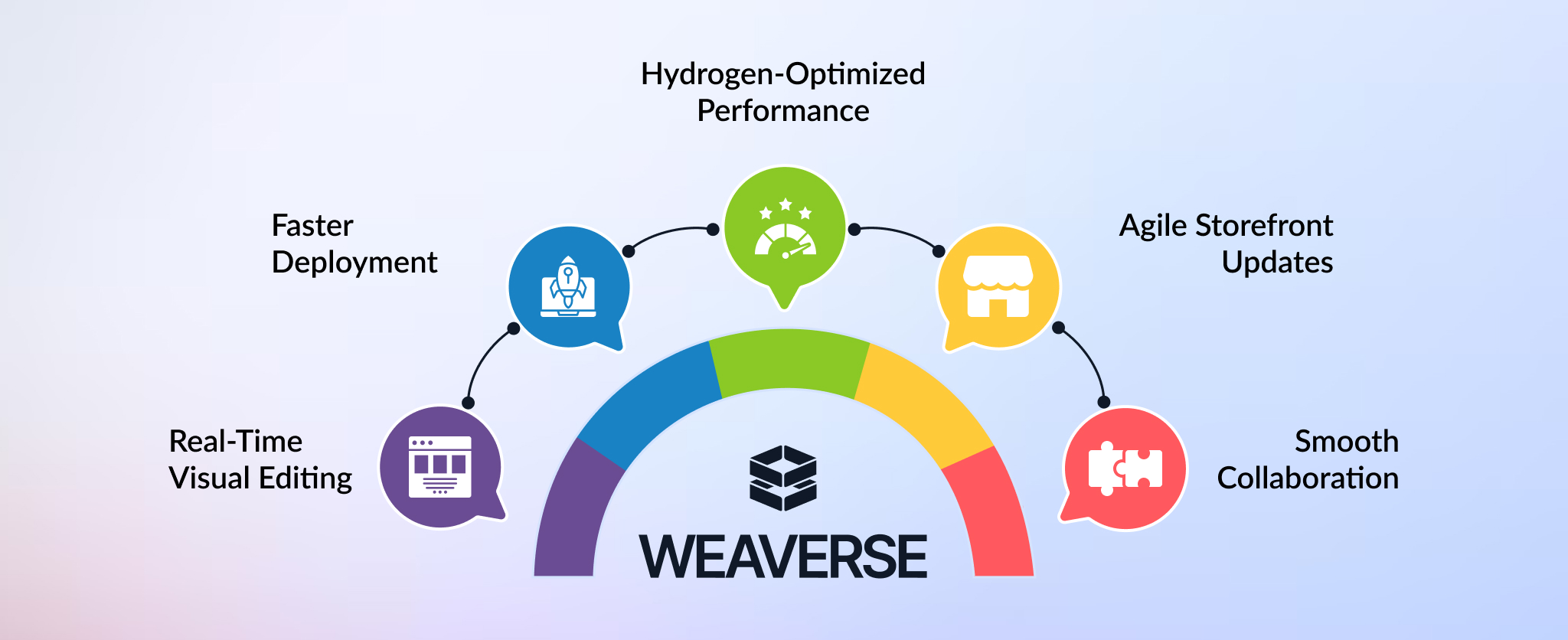
Most Shopify Hydrogen stores rely on code-intensive workflows for design updates and layout changes. Weaverse addresses this, offering a visual, no-code builder designed for Hydrogen, enabling rapid storefront customization.

- Real-Time Visual Editing: Let’s design, preview, and deploy pages without writing code.
- Faster Deployment: Cut development time with ready-to-use components and templates.
- Hydrogen-Optimized Performance: Built specifically for Shopify Hydrogen and ensures optimized performance.
- Agile Storefront Updates: Adapt easily to evolving customer needs with modular components and reusable templates.
- Smooth Collaboration: Empower both marketing and development teams to work side by side and speed up revisions and launches.
Weaverse for Shopify Hydrogen: Integration Guide
At The Brihaspati Infotech, we implemented a structured development workflow for integrating Weaverse with Shopify Hydrogen, covering environment setup, storefront creation, visual customization, and streamlined deployment.
This guide breaks down the integration steps we followed to connect Weaverse with Shopify Hydrogen and build flexible, high-performance headless storefronts for Shopify merchants
1. Installing and Configuring Weaverse
We installed and configured Weaverse with Shopify Hydrogen to initialize a local development environment, laying the groundwork for theme-based storefront customization and deployment.

Setup Process:
- Installed Weaverse Hydrogen Customizer from the Shopify App Store.
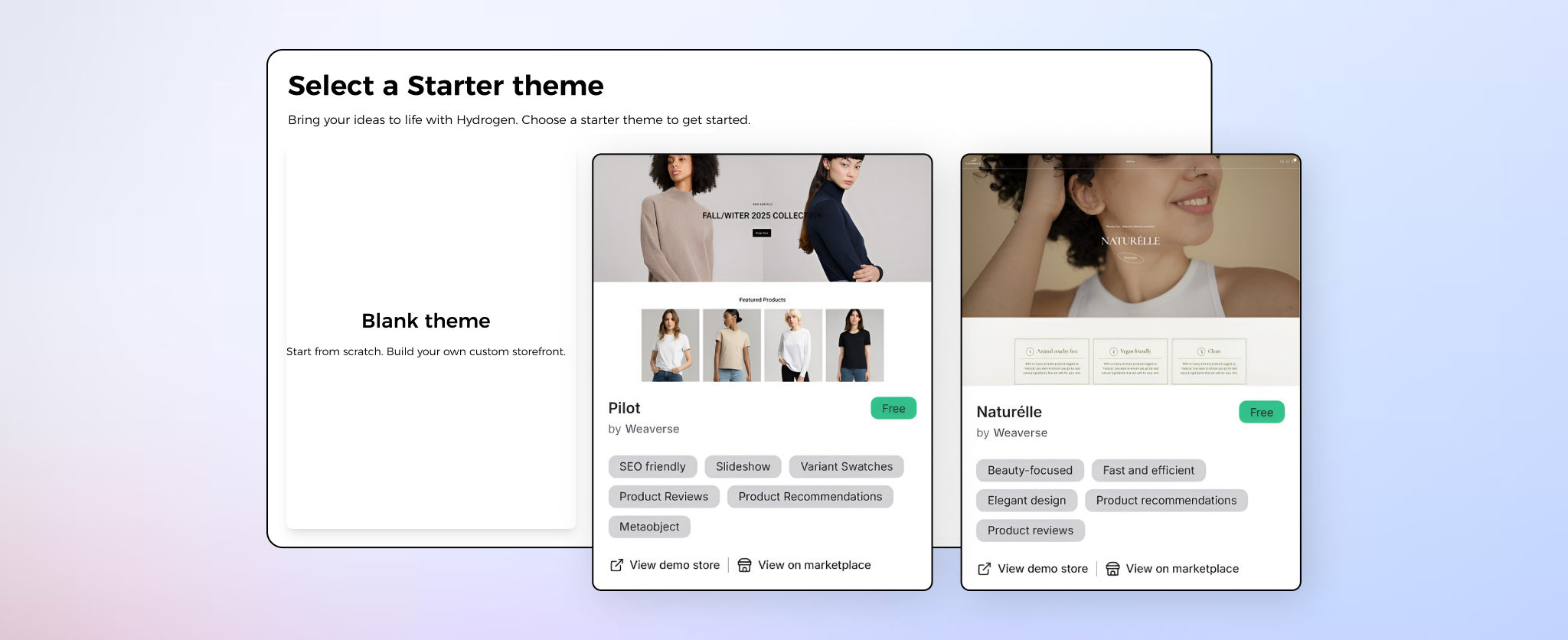
- Created a new project inside Weaverse by selecting a theme and initializing the customizer.
- Generated the project locally using the Weaverse CLI.
- Verified the directory structure and setup after project creation.
2. Design and Preview with Weaverse Customizer
We utilized the Weaverse customizer to visually edit and preview Shopify Hydrogen components in real-time, enabling rapid, no-code customization and live storefront testing.

Setup Process:
- Launched the Weaverse customizer from the dashboard to access and modify inbuilt sections.
- Visually customized UI components for the storefront using the drag-and-drop editor.
- Ran the project locally for real-time preview and testing.
- Saved changes in the customizer, which instantly reflected on the local storefront.
3. Hydrogen Integration and Storefront Creation
We integrated the Hydrogen app with Shopify, set up a custom storefront via the Shopify admin, and connected it to our Weaverse Hydrogen project to enable seamless storefront customization and environment synchronization.

Setup Process:
- Installed the Hydrogen app from the Shopify App Store.
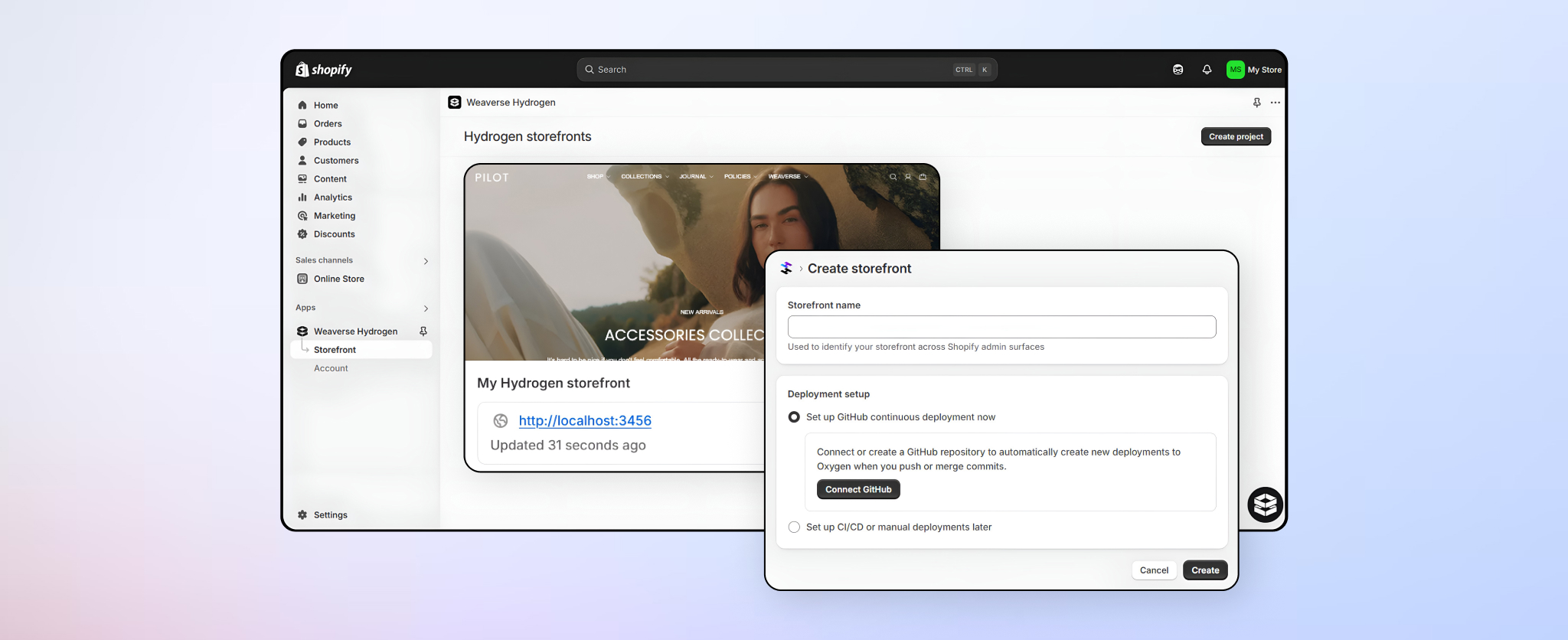
- Created a Hydrogen storefront via Shopify admin under “Sales channels”.
- Linked the Weaverse Hydrogen project to the Shopify Store.
- Pulled environment variables from the Hydrogen storefront into the local project.
4. Build and Deploy to Oxygen
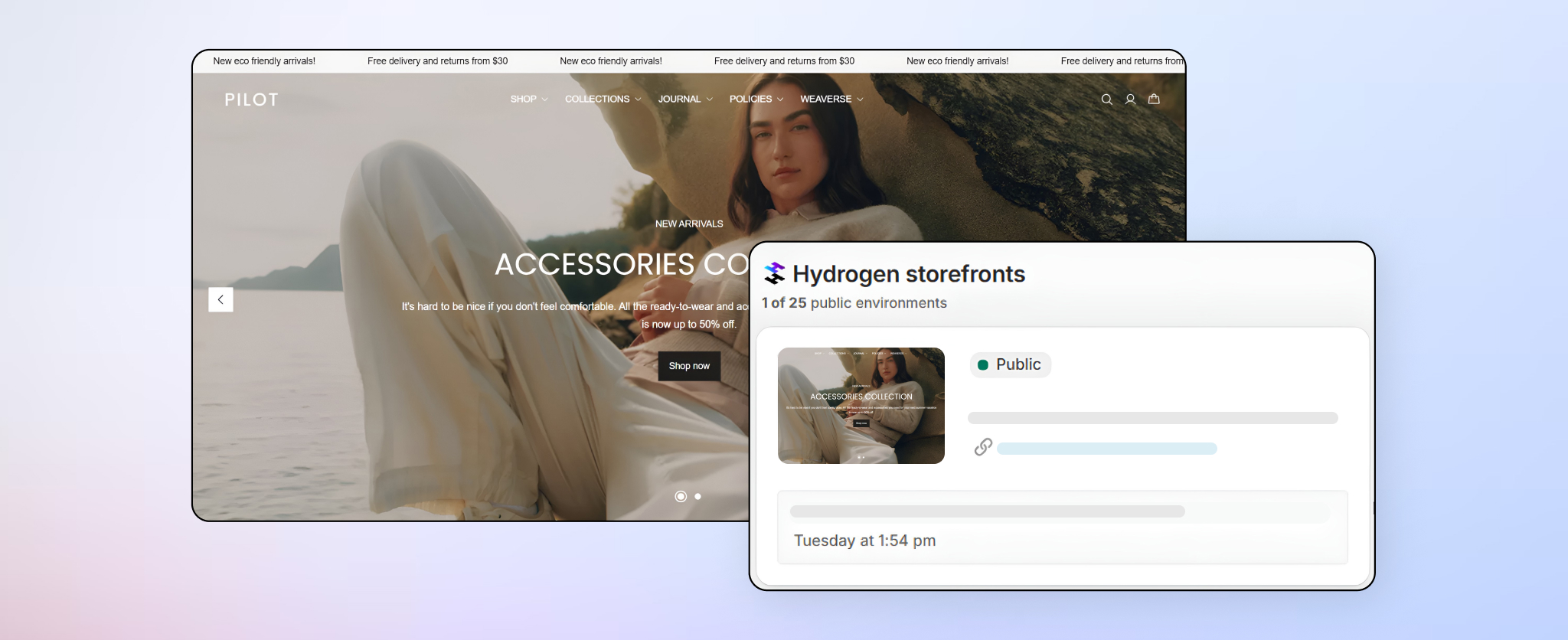
After building and thoroughly testing our Hydrogen storefront locally, we deployed it to Oxygen hosting, making it publicly accessible and ensuring a smooth, reliable transition from development to production.

Setup Process:
- Built the Hydrogen storefront locally to ensure a fully functional development environment.
- Tested storefront functionality locally to ensure all components and integrations worked as expected before deployment.
- Deployed the fully tested version to Shopify’s Oxygen hosting platform, ensuring a smooth and reliable transition from the development environment to a live storefront.
Weaverse for Shopify Hydrogen: Common Integration Challenges & Solutions
Integrating Weaverse with Shopify Hydrogen offers a flexible, headless architecture designed for high-performing storefronts. However, this pairing also introduces unique challenges, from managing dynamic content delivery to maintaining seamless design consistency and optimal load times.
Here’s how we tackled these integration hurdles to ensure a smooth and scalable solution.
1. Multilingual Theme Content with Shopify Metaobjects
- Weaverse and Hydrogen’s native theme settings displayed the same content even when the store language was switched, limiting support for multilingual stores.
- We solved this by using Shopify Meta Objects to store language-specific content and dynamically render it based on the selected storefront language, enabling true multilingual flexibility.
2. Custom Filtering for Weaverse Search Page
- The default Weaverse Search page lacked robust product filters, leading to a suboptimal product discovery experience.
- We used the Shopify Search API to implement a custom filtering solution, enhancing the search functionality and improving the overall user experience by allowing customers to filter products based on various attributes.
3. Managing Duplicate Templates When Cloning Weaverse Projects
- When cloning a Weaverse project from one store to another, duplicate templates were created for each assigned product, which cluttered the template structure.
- We developed a manual cleanup strategy to consolidate the templates, reducing clutter and maintaining template hygiene for smoother workflow management.
4. Implementing a Custom 404 Page
- The Weaverse Customizer currently does not support language-based customization of the 404 error page, limiting our ability to tailor its content to different locales or meet specific messaging needs.
- As a workaround, we implemented the 404 error page customization statically within the Hydrogen codebase, which means the content cannot be managed or edited through the Weaverse Customizer interface.
5. Accessing Default Templates in Weaverse Customizer
- Accessing default collection, product, or static pages in Weaverse presented difficulties, especially when dealing with products or collections that hadn’t been assigned.
- We found a method to select unassigned products and collections to access the default templates, simplifying template management for the development team and ensuring a more efficient workflow
Frequently Asked Questions
Weaverse acts as a visual page builder and component framework specifically tailored for Shopify Hydrogen.
The key advantages:
Faster Development
Visual Editing
Schema-Driven Control
Design Consistency
Improved Collaboration
Looking to build a flexible, fast, and future-ready Shopify Hydrogen store?
Hire our Shopify Plus developers today for seamless integration and growth-focused solutions!
Yes, before integrating Weaverse, ensure your Shopify Hydrogen store is properly set up with Shopify’s Storefront API and metafields configured. This allows seamless component mapping and smooth dynamic content rendering through Weaverse.
The time to integrate Hydrogen Shopify solutions typically ranges from 2.5 to 3 weeks, depending on the complexity of your store’s architecture, the required components, and the level of customization needed for your storefront experience.
Schedule a consultation & get a custom timeline for your project!
The cost of integrating Weaverse with Shopify Hydrogen varies based on the complexity of the integration and specific store requirements.
Schedule a consultation to get a custom quote tailored to your project needs!
*Disclaimer
We would like to clarify that we have no affiliation, association, or endorsement with Weaverse or its affiliated companies. Any references made to Weaverse, its products, services, or trademarks are solely for informational purposes and do not imply any endorsement or partnership.
Conclusion
At The Brihaspati Infotech, we specialize in seamless custom integrations for Weaverse with Shopify Hydrogen. Our approach ensures a smooth, secure, and optimized storefront experience, tailored to meet the unique needs of your business.
With over 14 years of expertise in Headless Commerce development services, we have successfully supported numerous businesses in meeting their dynamic needs through Hydrogen solutions. Our experience spans across platforms like Shopify, Magento, BigCommerce, and more, delivering tailored headless commerce services.
Ready to elevate your Shopify Hydrogen store with Weaverse? Contact us today to enhance your Shopify Hydrogen store with a seamless Weaverse integration!
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter