AngularJS vs ReactJS: Which is Better JavaScript Framework?

The growing popularity of Javascript is not a secret anymore. Javascript outpaces most programming languages for front-end frameworks by a fair margin. The numbers speak for themselves.
Is Javascript really that handy?- Yes, it is. It’s not just the hype that makes our clients looking around for these frameworks. Javascript naturally offers a robust platform to go beyond the desired business-specific customizations and achieve them.
Developers across the globe have owned React and Angular as their primary tools for front-end enhancements. In fact, in the year 2018, 64.8% of ReactJS developers have agreed to use it again for future developments. The growing interest comes in contrast with 48.7% and 57.7% respectively from the preceding years 2016 and 2017. Moreover, 19.15% of developers are looking to learn it.
Similarly, 23.8% of AngularJS developers have shown interest in 2018 for reusing the technology in the future, compared to 13.6% and 18.8% in the years 2016 and 2017. 19.4% of developers are interested to learn this technology.
The Hackernoon survey reveals the growing demand in the past three years. And that leaves us with a question- is ReactJS better? Or, is it AngularJS that can help you meet your needs? And if they are different, when to use AngularJS and ReactJS?
In the coming sections, we will explore each of these Frameworks, their features, and how is ReactJS different from AngularJS?
Brief Overview on ReactJS And AngularJS
Both the JavaScript frameworks play as the front face for websites on popular CMSes as well as e-Commerce platforms. ReactJS and AngularJS play a major role in resolving the common frontend challenges at coping up with web apps and mobile apps, though with a different approach. At the end of the day, all that matters is what your website deserves and to what extent each component serves it.
ReactJS is more popular
ReactJS is a Javascript language that specializes in building user interfaces. Developed and maintained by Facebook, the open-source JavaScript library finds itself handy at building interactive and custom website fronts.
ReactJS framework is preferred for its ability in building single-page applications, the very way Facebook functions. The entire website can navigate pages without burdening page load, saving navigation speed and thus the overall website performance.
AngularJS is a classical approach
Building a website on MVC is a more classical approach to develop highly functional and robust client-side applications. The developers can implement their codes, live preview and control the modules on a go, helping them deliver efficient codes in far lesser time.
The best part, it has its own sets of modules and structures that guide the coders at every step.
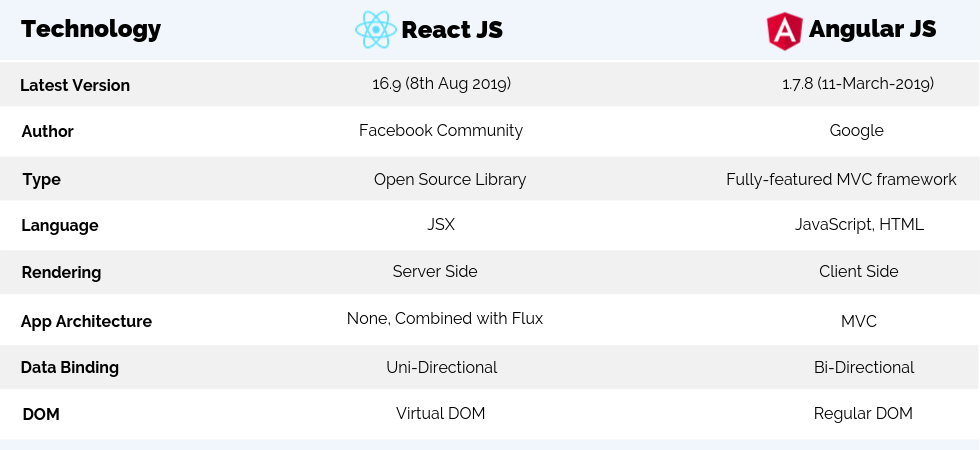
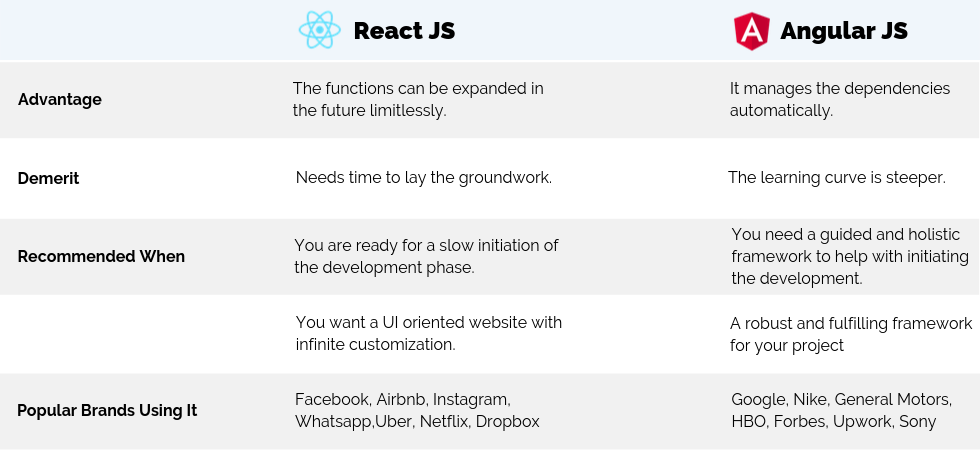
The following table compares both the JavaScript languages on various fronts:
Comparison between ReactJS and AngularJS
The first thing that differentiates React and Angular is their purpose. While ReactJS is merely a Library, AngularJS evolves as a full-fledged framework that entails dependencies on various nodes. There is more to differences than just on pen and paper.
a.) Implementation
AngularJS is fed with a large number of features and options. With the groundwork being availed, the developers can implement the framework directly and with more ease.
On the contrary, React is an open-source platform, needs external component libraries to render the same set of features. That will involve some extra codings to call APIs, add unidirectional data flows and for managing the modules.
b.) Data Binding
ReactJS offers to bind data in one direction only. That is if a React developer makes changes in the Model, the View responds. However, the reverse is not true i.e., the Model doesn’t respond to changes at the View.
On the other hand, AngularJS offers bi-directional data binding. The Model responds to every change in View and vice-versa.
c.) Learning Curve
ReactJS is entirely JavaScript. The newcomers will, however, need to learn JSX. Apart from that, the coders will need to write components and build properties. Additional structures and loops aren’t needed as they are pure JavaScript.
AngularJS, on the other hand, is difficult for the newcomers as the basics involve directives, modules, components, services and more. The huge number of learnings at the entry-level is a bit confusing for the beginners.
d.) Performance
ReactJS with its open-source model turns out to be a far more elastic option. The framework can extend its support for extreme customizations. The Github survey mentioned above supports it, as 64.8% of developers agree to use it again, while only 6.8% aren’t planning to do that.
The virtual DOM of ReactJS quickens the performance of the website by a good margin. The website loads the entire data without refreshing the pages.
AngularJS, however, limits the developers with its complex set of pre-defined modules. The pre-designed groundwork often seems like a constraint to most developers. The classical approach makes it a bit slower.
e.) Directives And Templates
AngularJS comes with three layers- Model, View, and Controller. Every object is responsible for Model, which is initialized by Controller and transformed into HTML for creating View for the user. The template is thus HTML extended with AngularJS directives written in the form of tags or attributes.
Facebook came up with the unconventional idea to merge UI components and JavaScript logic resulting in JSX. The components in ReactJS comprise of markup and logic along with an XML like language for writing markup language directly in JS codes. The JSX unites every single thing needed for development, under one frame allowing you to complete your codes and compile them better.
f.) Scalability:
AngularJS is highly scalable with its intuitive design and powerful CLI. ReactJS turns scalable with its testability.
Which is better- ReactJS or AngularJS?
The statistics and most of the features surely point to the domination of ReactJS over AngularJS. However, React isn’t clearly the better of the two. AngularJS had been better on various aspects, especially if we consider server-side rendering and the directives for a guided workflow. For obvious reasons, Google has been resuming its services on AngularJS for years now.
Both the frameworks entail a good number of support communities and they can help you any time, lowering down the developmental barriers.
Our experience with ReactJS and AngularJS development
As the leading website development agency, The Brihaspati Infotech has customized eCommerce and CMS fronts with React and Angular in recent past. Over time, we are being approached for the infinite elasticity offered by both the JavaScript platforms and our repertoire at implementing them with great success rate.
In our recent blogs, we have discussed a headless approach to WordPress with ReactJS and Magento store with AngularJS-based head. On both the projects, the backend was managed by WordPress and Magento, while the front was customized with React and Angular JavaScript.
Through the blogs, we have discussed their implementation, challenges and every query that hinders a website owner.
Final words on ReactJS and AngularJS difference
It will be too biased for supporting any one of the two frameworks. Through this blog, we differentiated ReactJS and AngularJS on various aspects, discussed their pros and cons and more. The final call stays with you based on your project requirements and available resources.
In any case, if you feel that your project seeks more resources or a team of experts, you can hire ReactJS developers and AngularJS developers from us.