BigCommerce Custom Theme Development: Tailoring Stencil Theme

Hosted Ecommerce platforms are steadily outshining the traditional self-hosted CMS systems. Being completely easy to use, they let merchants handle orders, product inventory, and marketing, for their respective E-commerce stores while everything else is managed by the store itself.
Ecommerce custom theme development generally includes:
- Hosting and server monitoring.
- Look and feel (using themes).
- Payment and Shipping integration (using add-ons).
Platforms like BigCommerce and Shopify are quite popular for such SAAS based eCommerce platforms used for creating E-commerce stores with little to no technical knowledge.
However, succeeding in the eCommerce ecosystem is not just about buying a theme and launching it with your products. In fact, merchants will first need to survive before they thrive in the unrelenting eCommerce competition.
The essence of this survival strategy depends upon infusing your own unique viewpoint of a customer experience with the default features provided by your eCommerce platform.
Building upon this survival instinct from a customer experience point of view, today we take a look at what BigCommerce and it’s Stencil theme framework has to offer when it comes to creating custom store experiences.
If you are a merchant using BigCommerce or considering it to start-up store, then read along as by the end of this post you will get enlightened about:
- Stencil theme framework and its importance in BigCommerce.
- How to create a custom BigCommerce theme with Stencil.
- Our learnings from custom BigCommerce theme development using Stencil for the first time.
So let’s begin
BigCommerce Stencil Theme Framework
If you have wandered anywhere close to BigCommerce then you must have already heard about Stencil’s involvement in BigCommerce themes. The Stencil framework is BigCommerce’s approach to theme and front-end development using which developers can actually create custom interfaces that can utilize the full potential of the BigCommerce backend capabilities.
How Stencil makes BigCommerce unique
The essence of custom coding an effective front-end template revolves around 3 key components:
- An effective development workflow that involves local development and continuous deployment.
- An effective templating language.
- Productive front-end development options.
The stencil framework is an attempt by BigCommerce to provide exactly that.
Stencil allows you to easily set up the code files on your local server and publishes your changes to live by synchronizing your local server with the live BigCommerce database. (We will review the intricacies of this process in detail further down the post).
With Stencil, developers get access to all the benefits of a hosted platform in the form of a reusable template “Cornerstone”. This template is utilized as a base to create a custom template where developers can download it, make their own changes, and upload it as a custom BigCommerce template.
As the front-end development options are supported by JavaScript hooks, developers can utilize local environments to implement custom designs on the default Cornerstone template.
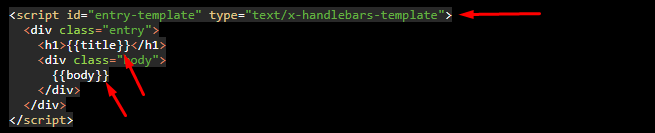
To top it off, Stencil uses Handlebars as its default templating language which allows developers to create lightweight HTML pages by writing logical expressions within the HTML syntax itself.
Handlebars not only facilitate rapid development which is lightweight but also enable easier cross-referencing between templates through the default <script> tag.

BigCommerce Stencil Theme Development
BigCommerce custom theme development involves the following key components:
- A BigCommerce Merchant account
- A local server – Linux or Windows
- Stencil CLI
The custom BigCommerce Stencil theme development process simply involves utilizing the “Cornerstone” theme as a base and making changes inside its template files by making developer copies of its template pages.
This way, Bigcommerce Stencil developers can save quality time in coding everything from scratch as the Cornerstone theme already comes loaded with the key elements of an E-commerce template.
This includes ready to be modified template for:
- Brands
- Categories
- Products
- Web Content pages
This approach helps developers to avoid any redundancies and have better version control while making changes to their custom template.
Installing Stencil CLI
Stencil CLI is a terminal-based program that allows you to install BigCommerce on your local server, grant access to the theme files, packages your custom theme, and push it on your live BigCommerce account.
Stencil CLII utilizes NodeJS (NPM) to install the Cornerstone theme on the development server and make it accessible for the developer to edit.
Step 1:
The Bigcommerce custom theme development process begins by downloading the Cornerstone theme from BigCommerce and placing it in the “.htdocs” or “www” folder (depending upon your local server client you are using) on your machine.
Step 2:
Once done, simply open the terminal and run the following command:
npm install -g @bigcommerce/stencil-cli
This will begin the installation of the Cornerstone theme along with the connection required to synchronize the files you create on local with BigCommerce.
Once the installation is complete, you will be asked a few questions such as:
- URL of your Store’s homepage
- The port on which you would like to run this server
- The username and API account details of your BigCommerce store.
These details are necessary to authorize and establish a secure connection between Stencil CLI and your store.
As the installation completes, all that you need to do is initiate stencil in order to activate the connection between your stencil development platform and your BigCommerce website.
Step 3:
Every time you are looking to work on your custom template, simply pass the following commands in the terminal to initiate Stencil CLI:
stencil init
stencil start
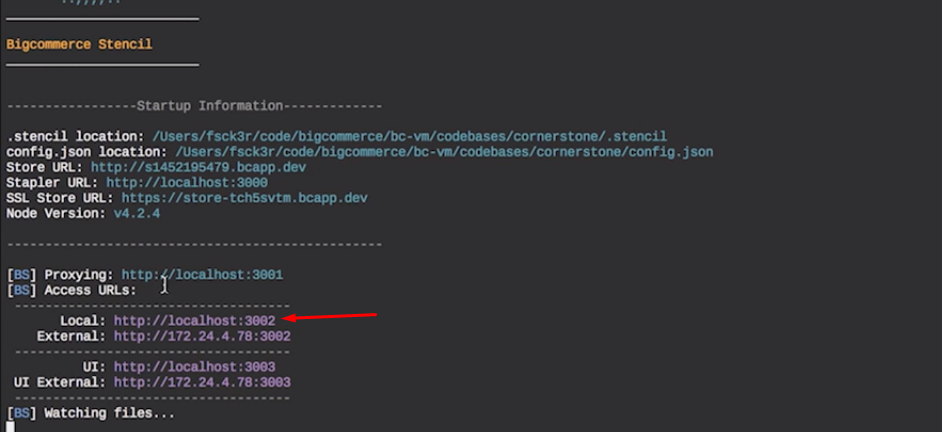
This commands activates stencil and allows the cornerstone theme to be editable on your local server. You will also notice the local URL to access your Stencil theme in order to preview the changes you will be making.
Step 4:
Once you are ready to create your own BigCommerce template (or modifying Cornerstone template), it is essential to define the Custom templates that you will be creating inside the cornerstone directory. As mentioned above, these will be Brands, Category, Product and Content pages.
Define them upfront in the BigCommerce file directory as shown below:
Step 5:
Next up, define blank HTML files in each of these folders. Remember, you will be using handlebars to write embedded logic within these HTML template files, hence the output files will be in HTML format only.
Step 6:
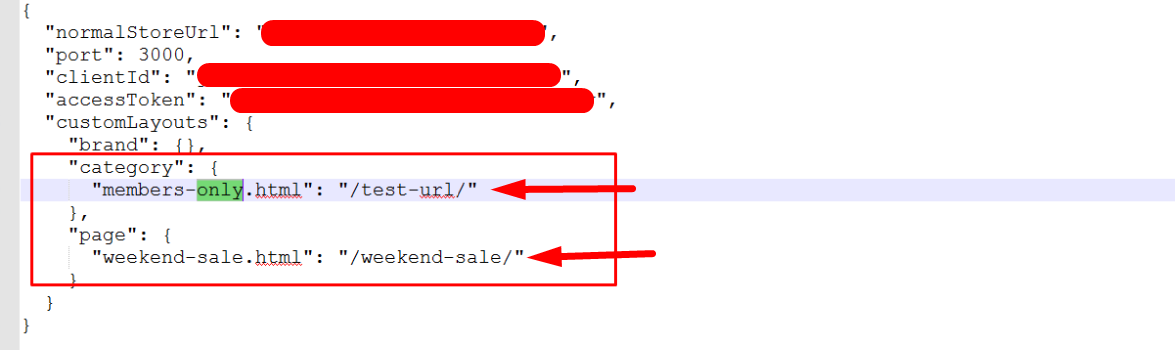
Once the folders and files are defined, it’s time to map the pages you will create using this template to specific URL in the .stencil file of your version of the cornerstone theme
Within the .stencil file, you will notice that it already has pre-defined sections for our 4 templates. All that is needed is to define the file name and map it to the URL where we plan on accessing the template file.
With the required template files mapped to specific URL’s, you are all set to make changes within your version of the template files which will be reflected on these URL.
Step 7:
Once you have implemented the changes in your custom template files, it’s time to deploy your template to the live website.
This is done using the stencil CLI again through a two-step process.
- Creating a theme bundle where your theme is compiled as a zip file:
stencil bundle. - The theme bundle is pushed to live website as a theme package:
stencil push.
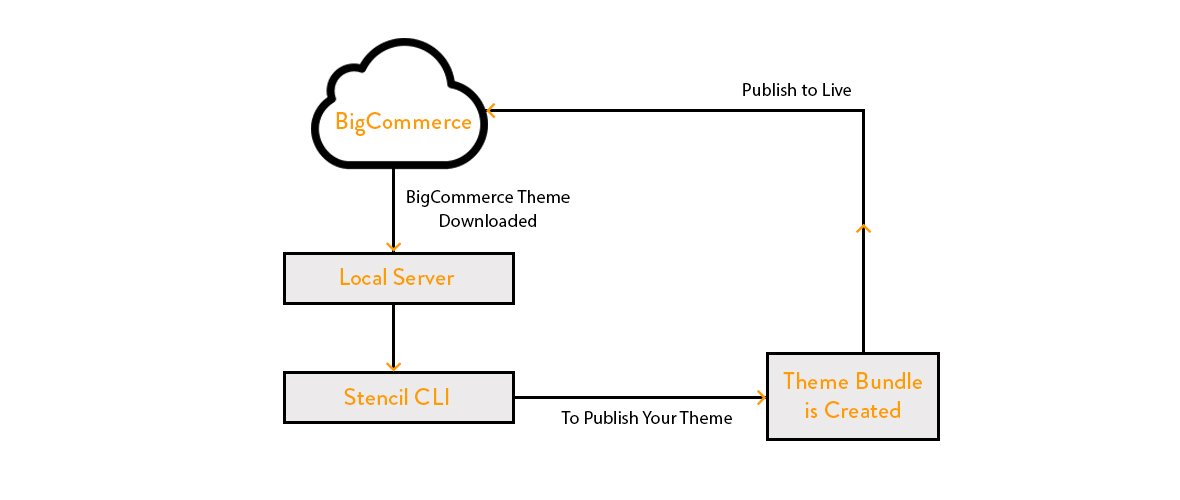
This complete process can also be summarized through the following infographic:
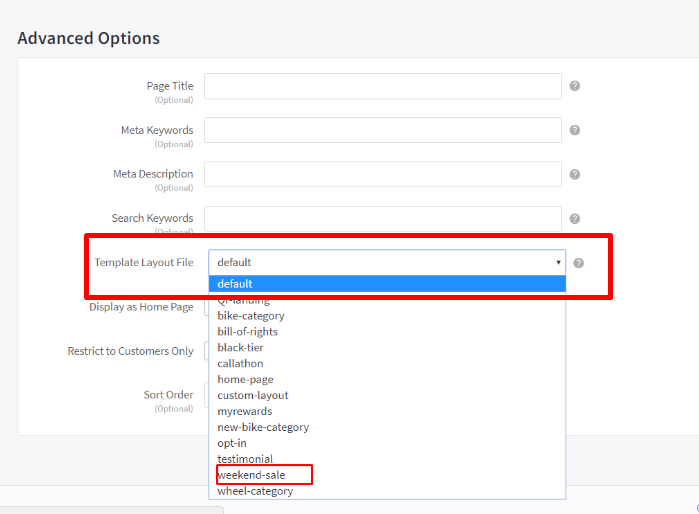
Once your template is published, you can choose to activate your new template. The custom coded template files are loaded by BigCommerce and you can use them for specific pages from
Advanced Options >> Template Layout Files.
Learning the Limitations From BigCommerce Custom Theme Development
Although it has been more than 5 years for the expert BigCommerce developers at The Brihaspati Infotech in creating custom themes or template pages with Stencil, there is always a first time for everything. Our very first attempt with stencil themes made us realize the limitations to how far we can customize BigCommerce templates.
1.1. Limited Product Objects
Product objects in BigCommerce are product properties that are used to define different elements in a Product template. These include: Product info, Related products, Reviews, Product Videos, etc.
Although, BigCommerce includes a comprehensive list of objects that can be used on the product template, having a predefined list caps the flexibility required to implement out-of-the-box features.
productview.html.1.2. Customizing Checkout Page
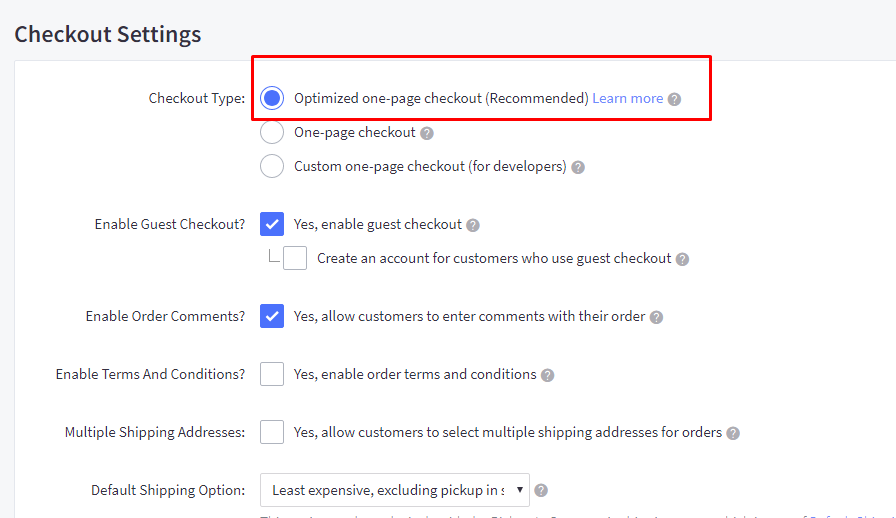
BigCommerce provides you with three different checkout options, sadly, not even one of them allows you to customize the checkout flow or enhance it completely.
If you are looking to modify the checkout template, the most you can do is utilize Optimized one-page checkout >> Custom one-page checkout (for developers option).
This option allows you to modify the checkout page appearance by implementing custom style to the CSS of the page. However, this is as far as you can go as BigCommerce follows a standard layout for all the pages and doesn’t provide access to modify these pages.
The workaround involves creating your own checkout page and utilizing BigCommerce Cart and Checkout APIs that work on events triggered by shoppers such as:
- New items have been added to a cart
- A cart was left abandoned by a shopper
BigCommerce provides thoroughly documented API for both cart and checkout functionality which can be used to create custom checkout and cart pages.
By July 2021, Bigcommerce experts at The Brihaspati Infotech have helped hundreds of ecommerce stores with a custom Stencil theme development.
We are regularly approached by businesses for a variety of Stencil theme customizations.
Final Words
The expert BigCommerce development team at The Brihaspati Infotech always cherish working with the Stencil framework to create unique templates and over the past couple, of years we have faced several roadblocks that had honed our skills of working with BigCommerce and now we feel ever so confident working with it.
Check out our recent implementation using BigCommerce OptionSets to create a custom product editor without creating or purchasing any 3rd party extension.
We hope that this article helped you with the process involved with BigCommerce theme creation and a couple of its key limitations. If you have run into similar limitations or need help in creating a custom theme for your BigCommerce store, contact us now to hire the best BigCommerce developers for your project.