Shopify Custom App Development: Loyalty Program for Shopify

Did you know that repeat customers spend 67% more as compared to new customers?
There is no denying the fact that your store needs an effective strategy to orient customers such that they stay loyal towards your store. When it comes to establishing a loyal relationship with the customer, one must realize that whenever a customer purchases a product, he always expects something additional to the purchased product. This can be a discount offer, rewards point for their next purchase, or even a product sample.
This standard practice has long been used by retail store owners to increase the loyalty of a customer towards a store. However, E-commerce has given a new dimension to these traditional loyalty programs.
What was once used by retail outlets to increase customer loyalty has now evolved as a standalone B2B business venture. Loyalty program providers are targeting the E-commerce ecosystem and partnering with merchants in order to establish a digital loyalty program for their businesses.
This “3rd party loyalty program” approach benefits both merchants as well as buyers. While merchants can focus on their core business with the loyalty program being managed by 3rd party vendors, customers can discover new vendors and save more on every other purchase they make in the form of loyalty credits and discounts.
The expert Shopify developers at The Brihaspati Infotech recently had the chance to assist a similar 3rd party loyalty program provider “Freebees points”.
Freebees worked on a similar business model of targeting online merchants with their unique loyalty program that includes some innovative features like:
- Freebees members to use their account on any partner websites and retail stores.
- Cashback on ordering from a partner website.
- Virtual wallet to manage your cashback and utilize it while ordering.
In order to expand their partner base, they initialized their online merchant hunt by launching a plug and play app for Shopify.
To give our readers an idea of the intricacies involved in getting such an app developed, we compose this article to walk you through the key features offered by the eCommerce platform giant and the approach we took for a Shopify custom development.
Let’s begin
Shopify Custom App Development
The custom-built Shopify app provides an ability for partners to add “Freebees loyalty points” as an option on their website’s cart page. On the cart page, those customers who have subscribed to the Freebees loyalty points program can utilize their Freebees account balance to get discounts on their orders.
In order to achieve this functionality, the Shopify app utilized Freebees API to run CRUD operations on the Freebees database.
This whole process was compiled as a Shopify embedded app that was hosted on the client’s server.
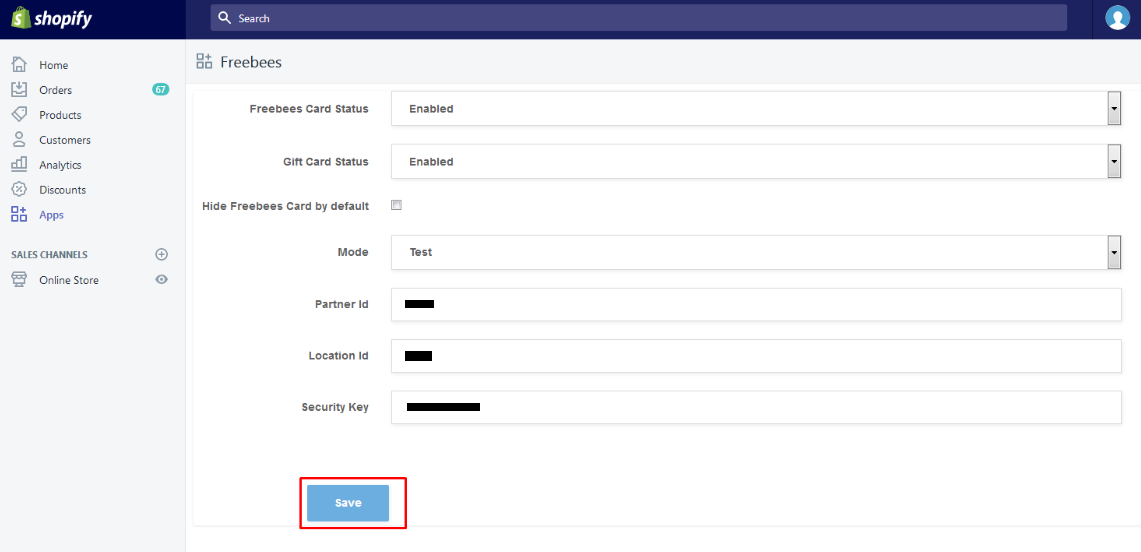
Once the app was installed, it was made available on the Shopify admin area in the installed app option:
In order to activate the app, the admin was given access to the App settings where he can Enable their Freebees account so customers can utilize the option on the cart page.
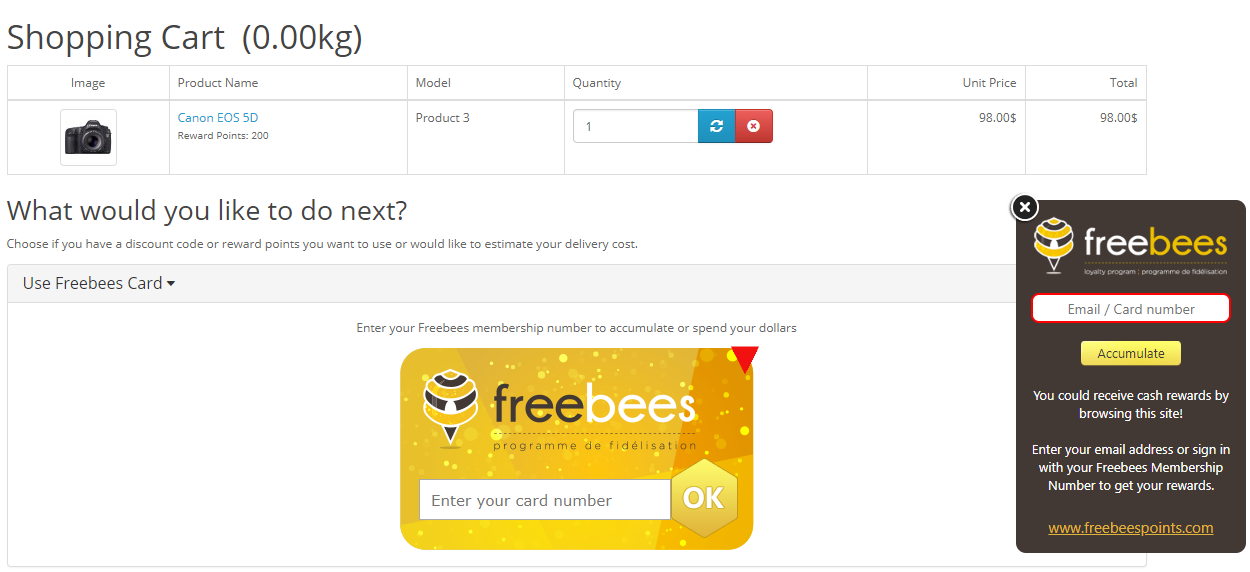
Once done the option to enter loyalty card details will appear on the Cart page where the customers can utilize their Freebees rewards points.
The buyer can simply enter his Freebees card details and the system fetches the Freebees account information of the user.
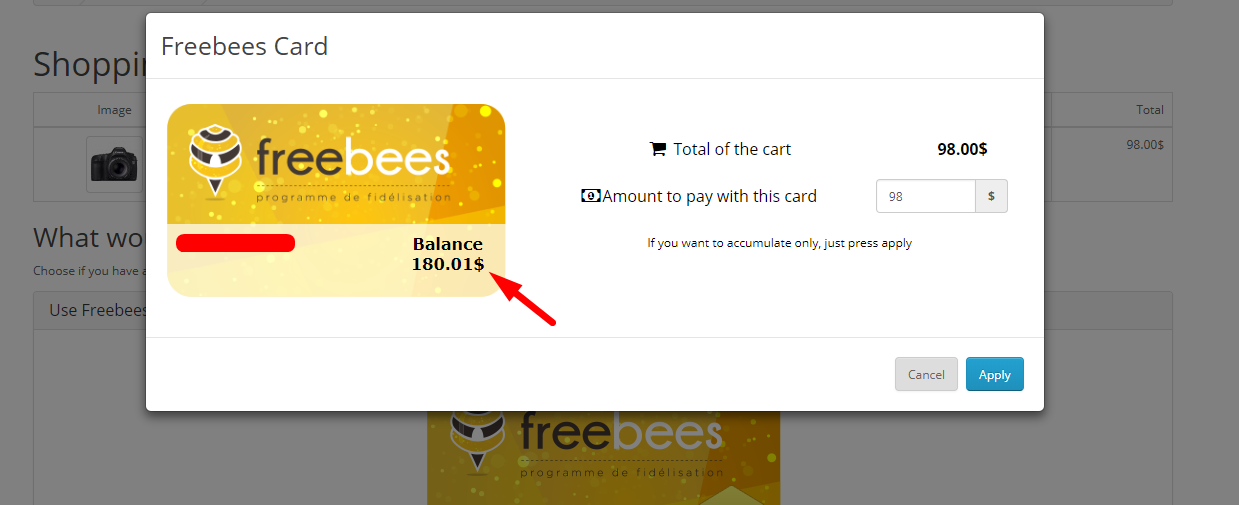
The buyer can enter the amount he wants to pay through his Freebees account in order to make the purchase. The same amount is reflected as a discount on the order value.
How it was done:
Similar to several Shopify custom app development we have done in the past, this app was built using the Embedded apps SDK as well. While the interface was built using the YII framework, the interface was loaded within Shopify as an Iframe with the help of Embedded apps functionality.
In order to display the Freebees account balance of a customer during the checkout, we utilize the Freebees card number of a customer and send a request to the Freebees server through their web API. The API callback responds back with the account name and account balance instantly.
These details are then shown on the Shopify frontend programmatically and the user can then enter the desired value that he wants to pay using the Freebees balance. The fact that customers will be entering discount values in Shopify whereas the actual account details are saved on Freebees server, therefore, our expert Shopify developers had to create a highly versatile code that checks for multiple conditions.
This includes:
- Checking that the customer is not able to enter the discount amount that exceeds his wallet balance.
- The customer cannot enter the discount amount that exceeds the product value.
- Every time customer utilizes the wallet, balance is updated in the Freebees database as well.
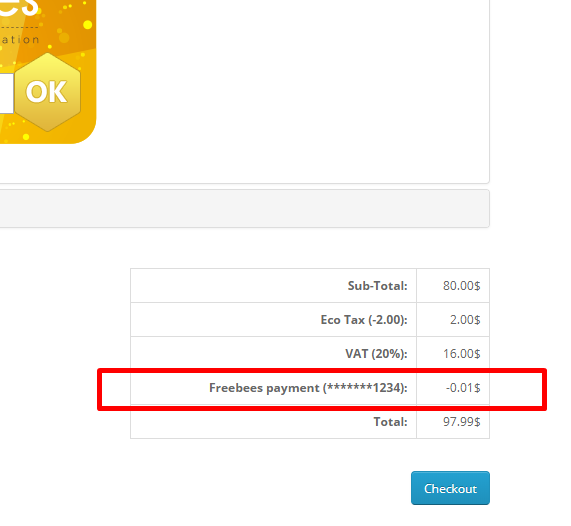
- As soon as the customer applies the discount, the order value is correctly updated before sending it further in the Shopify Checkout page.
- Every time an order is canceled or returned, the wallet balance is also refunded based on the total cart quantity and value as well as return order quantity and value.
Managing Shopify Checkout and Refunds
As soon as a customer applies the discount using his Freebees card and moves on to the checkout page, the discounted amount is deducted from the Freebees account. Once he moves to the checkout page, his Freebees account balance is already updated. However, the customer is still able to add, remove or update cart items as per his convenience and every time he does that, we update the Freebees cart balance as well.
Not just that, this logic is also extended after the order is placed: in use cases for order cancellation and refunds, as the program is dependent upon the order value of a product within the Shopify database.
How it was done
In order to understand how the Freebees balance was synced, let’s begin by understanding the concept behind creating order within Shopify.
As our app is hosted outside of Shopify, hence in order to create an order whose value is altered from an outside server – we utilized the Shopify API hooks.
Utilizing the hookCheckout Create, we were able to push the discounted order amount on to the Shopify checkout page dynamically. The event that triggered the hookCheckout Create was the “apply” command in the Freebees option on the cart page.
In order to update the Freebees account balance of a customer whenever he adds or removes any item on the checkout page, we utilized a similar Shopify hook Checkout update.
This hook was not just synced with events like add product, remove product etc. but also with the default order database. We programmatically tracked the order value and even if the order value was changed by the admin after processing a refund, the hookCheckout update was automatically triggered and the rewards balance was refunded automatically as well.
Our experience with Shopify custom development
The in-house eCommerce development team at The Brihaspati Infotech possesses immense knowledge across all the major eCommerce platforms. We have had our hands on some of the most demanding projects in the past and have executed them way before the deadline. Shopify has always been one of those platforms where our developers have contributed with their expertise.
One of our recent projects namely Custom Poster Designing with Shopify speaks of our ability to groom local businesses with the prowess of Shopify. Briefing on the business, the owner wanted a more transparent way to customize the posters and placing orders.
We made all the arrangements with Shopify as the platform. Adding features like:
- Customize the default text
- Customize the default designs
- Live preview all the changes
That leaves the merchant with the only task to print and deliver the final product.
Custom development on Shopify can be done in several ways based on the business requirements and the immediate market needs. We are prepared for everything that comes our way. Having worked in thousands of projects across all the popular business niches, chances are, we already have a pre-designed layout for the solution your business requires at the moment. Our Shopify experts can deliver it quicker with a far reduced price.
Final Words
Were there any major challenges during the Shopify custom development process? Not really!! With years of experience, our Shopify experts have developed countless mobile apps that involve third-party API integration and Shopify cart page customization.
Do you have any questions about the custom Shopify app development we did for Freebees? Get in touch with us now to discuss your thoughts or hire Shopify expert if you are looking for Shopify custom development.
Cheers!!