Developing Product Designer in Magento: Without Using Extensions

Who doesn’t crave Customized Shopping Experience!
With the intention of seeking customers’ attention, ecommerce owners consider ‘Product Customization’ as an important tactic for their business success.
Moving beyond the marketing strategies, this concept has allowed competitive businesses to reach their consumer mindshare and achieve success in inundating them.
Understanding the need of modern consumers, who want everything according to their needs, many businesses today offer tailor-made solutions which have also become a turnkey to drive sales, win customer loyalty, and enhance the ROI significantly.
Though providing this seems quite an intimidating task yet ecommerce business owners employ various product customization tools at their disposal which offer myriad customization options, letting their consumer create that ‘exact’ substance of their choice.
Among a plethora of techniques that ecommerce businesses utilize to build ecommerce custom product builder, this article describes how our expert Magento 2 developers developed a product designer.
Before we begin, let’s have a quick refresher on what exactly a product customization tool is.
What is A Product Designer/Configurator?
A product customization designer or configurator is a web-based tool that allows users to customize the products according to their desire.
Some tools offer users a limited functionality to alter only the basic attributes like color, size, and material. Fortunately, there are others which offer extensive options to modify the tiny details as shown in the example below.
Gif Source: https://www.myownbike.de/singlespeed-und-fixie-konfigurator
This is an example of a product configurator built within Magento. Not only does this configurator enable customers to modify a bike but also allows them to choose parts to be installed and recalculates the final cost of the product.
This cycle company could have listed all these variations they offer as individual products but setting up a product configurator to let customers custom design their product by choosing different attributes is obviously a smart approach.
This way merchants can fascinate customers and deliver them a unique personalized experience.
Why extensions should be avoided to integrate a product designer?
A simplistic approach to have a product configurator on your ecommerce store is by using third-party extensions. Though being easy to integrate them with your e-store, they come with their own set of disadvantages.
- 1. They are costly. They might come with certain features that you do not require for your web-store ever, thus paying for the whole package makes no sense.
- 2. Loading extensions with advanced features onto your web-store hamper the speed of your website and also they increase the complexity.
- 3. Extensions demand high maintenance by the development team on regular basis.
It’s not in any way that we are against the use of extensions. However, before you dive into an extension-based system, we recommend you to draw up requirements for your business functionality needs. Decide whether they are worth the effort or some other approach would be better.
For building a product configurator which involves a complex code, it is always advised to avoid the use of extensions rather find a default way that uses features of the CMS only.
When we talk about the format of the interface in which the customization is provided to the users, generally, all the options are provided on the single screen.
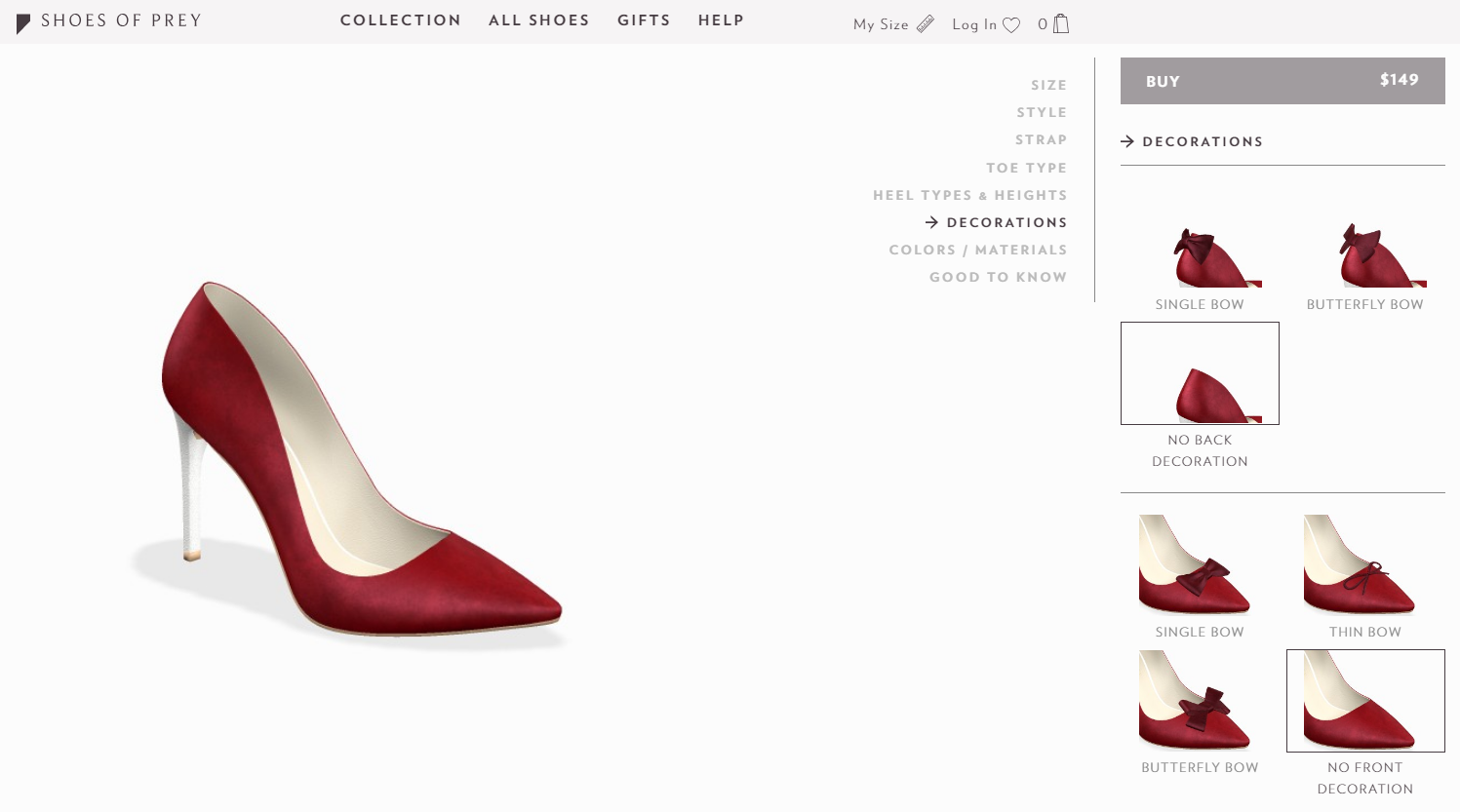
For instance, shoesofprey offers users the ability to create made-to-order incredible shoes with their vast range of customization options on the same screen.

In this approach, all the modification options are listed on the right side. The user scrolls down long to see the options available for building your own customizable pair.
The challenges
Though this approach seems quite enticing and attractive from the user’s perspective, despite that it comes with certain shortcomings.
- 1. For such a system where all the modification options are provided on a single screen, the need for providing better page speed increases.
- 2. This approach causes inconvenience to mobile users wherein lots of scrolling up/down is required to look for options.
- 3. In this implementation, the user may get perplexed while choosing from multiple options.
The Brihaspati Infotech, a leading Magento development company recently had a chance to develop a product designer without using any extension and only using default Magento backend abilities.
How Magento supports the implementation of product configurators?
There are many possible implementation scenarios in Magento for building a custom product customizer like:
- Bundle or Grouped Magento default product
- Simple product + Custom options
- Bundle product + Customization
- Custom product creation
- Configurable product + Customization, and many more.
However, we initially considered these 2 scenarios to set up our Magento product designer:
- 1. Simple product + Custom options.
- 2. Configurable product + Customization.
Soon we realized that going with option 1 could take too long to upload each product in case the business has an extensive product list as in this particular client project.
So, we preferred approach 2. of using the configurable product and providing customization to users
Our Approach to developing a product designer in Magento 2
Starting off, our developers used the default functionality of Magento 2 backend. Manual coding was required only to build the front-end interface so that store admins can configure the product data saved in the Magento admin panel.
The good part is, as only a small section of the website front-end was customized, no heavy JavaScripts were incorporated into the website’s original code. Thus, keeping the superfluous load from the website at bay.
Moreover, it saved the store admin from the burden of managing everything at the back-end.
Building a product customizer: Step-by-Step Customization Display Approach
Our goal was to build a product configurator that provides the customization options for configurable product ‘Custom Engravable Leatherette Product’ under the category ‘Signs Decals & Wall Decor’ in 6 steps appearing individually on the user screen.
The customer could see these steps at the front-end as shown below:
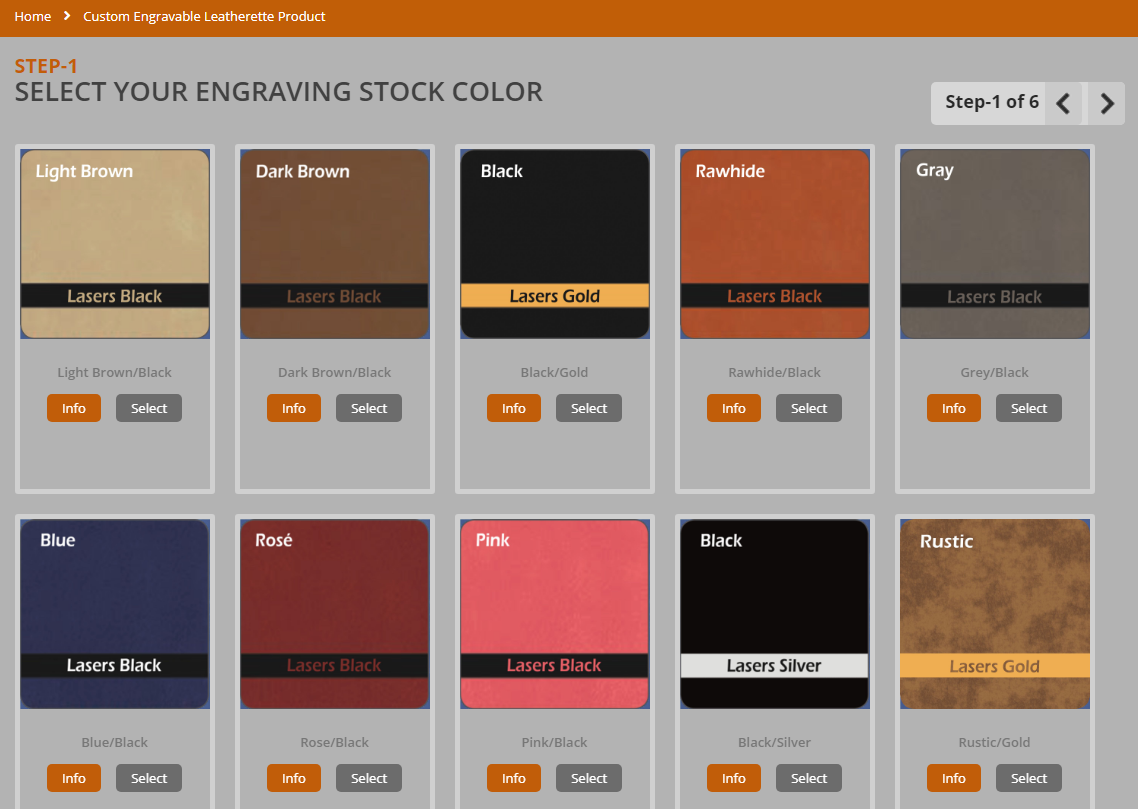
Configurable product – Custom Engravable Leatherette Product
Step 1 – Select Your Stocking Engrave Color

Note: Each customization option comes with two buttons:
- Info – Contains information related to the provided option.
- Select – To choose the option.
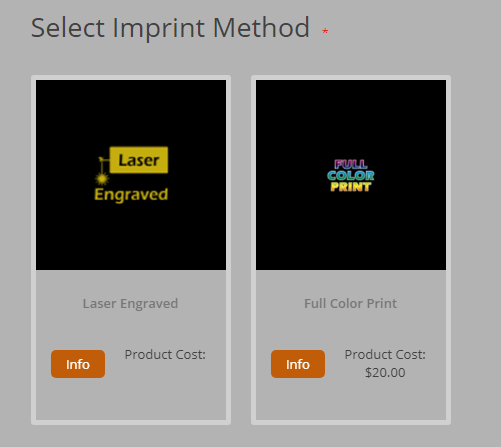
Step 2 – Imprint Method

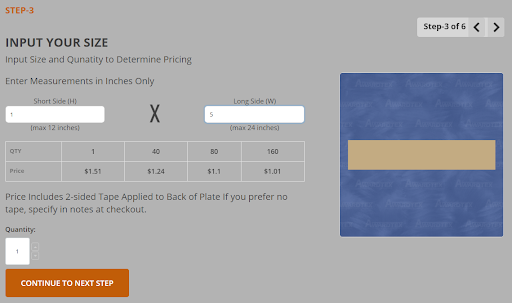
Step 3 – Input Size and Quantity of the Plate to Determine Pricing

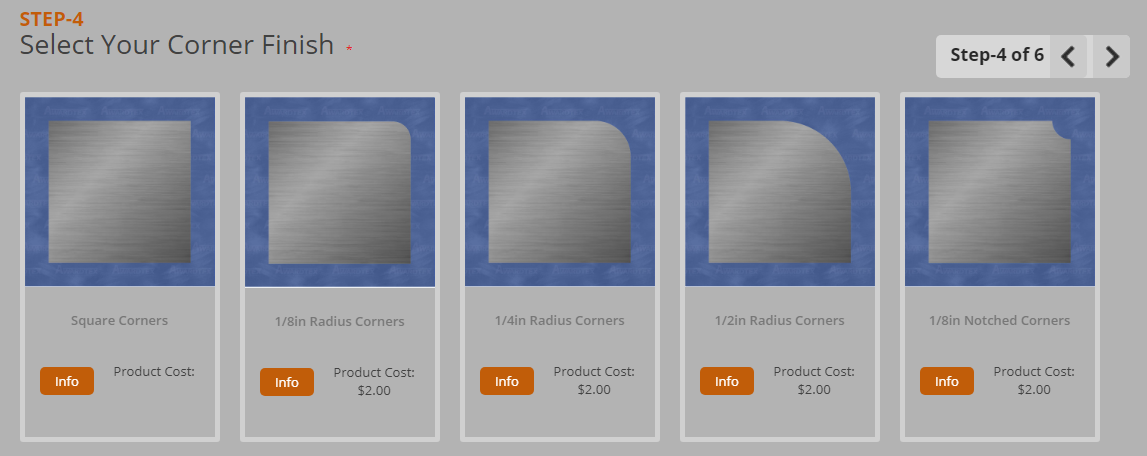
Step 4 – Select Your Corner Finish

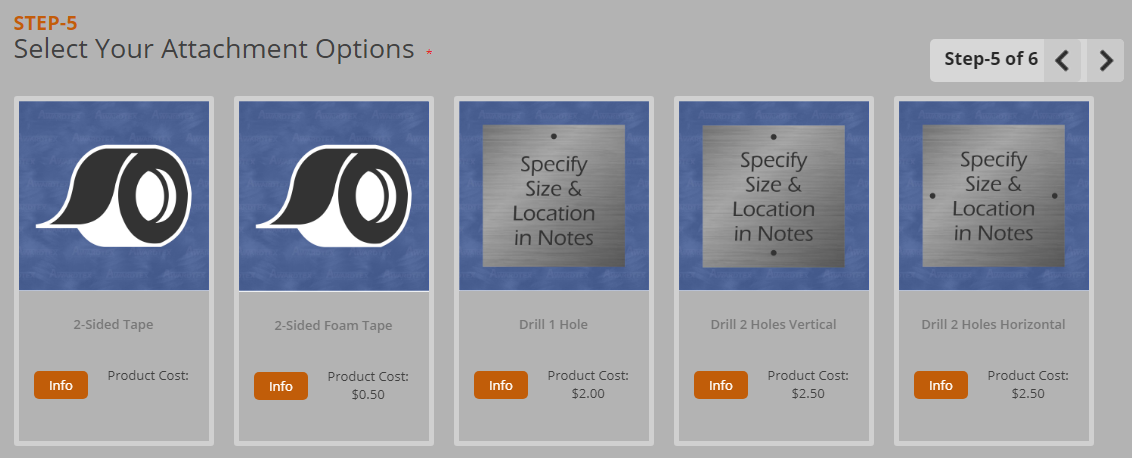
Step 5 – Select your Attachment Options

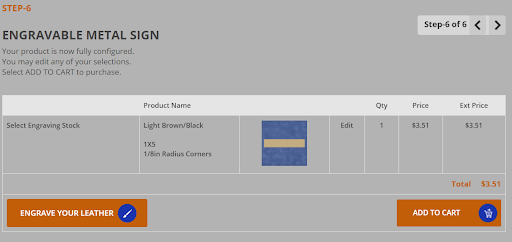
Step 6 – The Configured product is ready. The user may edit any of their selections and the Add to cart.

To achieve this, we used the default functionality of Magento 2 wherein our Magento developers entailed the following steps:
- 1. Setting the base price of each product to be customized.
- 2. Creating Multiple Attributes like stocking color, height, width, etc. that are applicable to the product and price of each attribute.
- 3. Creating categories of various attributes
- 4. Displaying the final product.
The brilliant backend capabilities of Magento 2 enabled us to obtain a hierarchical structure required for varied attributes of the products, this implementation was decided to run on configurable products.
Though it takes more time to set up a configurable product as compared to a simple product, however, this can definitely help you save time in the long haul of your business growth.
Thus, the configurable product type is always a good choice for products with multiple options.
Moreover, to achieve a more sophisticated and user-friendly experience, we enabled ‘customize design’ at the back-end of client’s Magento 2 store. This allowed the customization options appear in different steps on a user’s screen.
Where was the Custom-Code implemented?
After the back-end was all ready, our next task was to utilize the backend data like the product attributes, images, prices, effectively on the front-end of Magento 2. At this stage, custom coding was required.
To do so we:
- Used jQuery library to generate custom codes for creating custom attributes.
- Utilized HTML5, CSS3, AJAX, and JavaScript for building the user interface that provides an efficient page reloads on selecting each attribute.
Advantages of this approach
Every time a user selects an attribute, the page would load once before you can select the next attribute. This provided the user an ease of implementing customization without missing any step. And thus increasing the effectiveness of product configurator.
Moreover, this approach works perfectly well on smaller screens like mobiles, tablets, phablets, and more.
The final outcome
This product designed was developed for an online merchant who provided Signs, Decals & Wall Decor. As the wall decor product had multiple components that were customizable, hence the idea of creating custom product configurator came out to be successful.
With this product configurator, customers were able to configure different attributes like the color of the metal product, size, corner type, etc.
As a result, the number of orders received increased as more numbers of customers were satisfied with this customized approach. It led to a boost in the revenue, audience engagement, word-of-mouth marketing, and hence, the overall profitability.
Wrapping it up
The notion of product customization to supercharge their eCommerce Stores has come out strongly for the online merchants.
Empowering your audience with diverse customization options is an interactive way of involving your customers with your brand, creating a closer bond between the two.
Undoubtedly, choosing third-party extensions to attain specific goals is preferred by many merchants. However, one must be wary about the unnecessary glitches that these extensions can introduce in your website.
The ultimate solution to avoid this is to perform custom coding in your CMS. The great extensibility that Magento offers to the developers has greatly supported the concept of developing flexible and versatile custom product designers.
Whichever approach do you follow to design a product configurator all you need to focus is on providing your users with a better experience.
Should you need any assistance in building a custom product designer, reach our Magento 2 development company anytime!

