ReactJS Componentised Development With Unit Tests – A Must For UI Development

Whether you are a web developer or an entrepreneur involved with web applications, you must have heard about the growing popularity of React JS. For those still in the dark, React JS is a JavaScript library (not a framework) used to build robust user interfaces in minimal time and greatest efficiency.
What makes front-end development unique and preferable in ReactJS development is how it allows cutting each page element into pieces or “Components”.
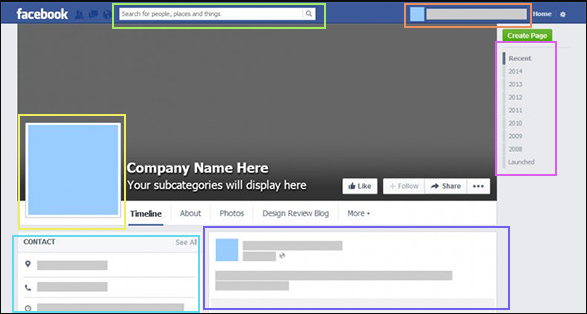
Facebook, the creator of ReactJS has utilized React components in a notable manner. One can notice how different sections are laid out in a modular fashion on the Facebook profile page layout (we have marked each component with a colored rectangle).
With ReactJS development, JavaScript developers can plan, program and maintain complex user interfaces like these by leveraging JavaScript components.
What are ReactJS Components
For user interfaces programmed using ReactJS, Components act as it’s building blocks. You can think of components as widgets or modules (programmed in JSX or pure JavaScript) that exist independently or in communion to each other.
JSX — allows developers to write HTML like syntax which gets transformed into lightweight JavaScript objects during compilation.
Component driven user interfaces are what makes ReactJS development so convenient for developers as compared to standard HTML/CSS based interfaces.
Besides this, ReactJS also comes with some icing on the cake in the form of an integrated lightweight DOM (Document Object Model). Having its own DOM diminishes the dependence of the developer on the default browser DOM. This, in turn, boosts the performance of ReactJS based user interfaces.
Benefits of React JS Components Development
Developing page elements as components with ReactJS allows developers to call different functions in a specific order, put together a result and generate the desired output.
As the user interfaces in ReactJS is built in a modular fashion, with the UI being split into independent ReactJS components which are:
- Re-usable
- Independently customizable
- Easily manageable
This flexibility allows developers to think of each component in isolation which ensures a productive coding environment. No wonder, the final code of the web application delivered to the client ensures:
- Plug and play compatibility
- Re-usability and easy customizations
- Robust structure, clean and easily understandable syntax
- Easy bug tracking
- Fewer development hours
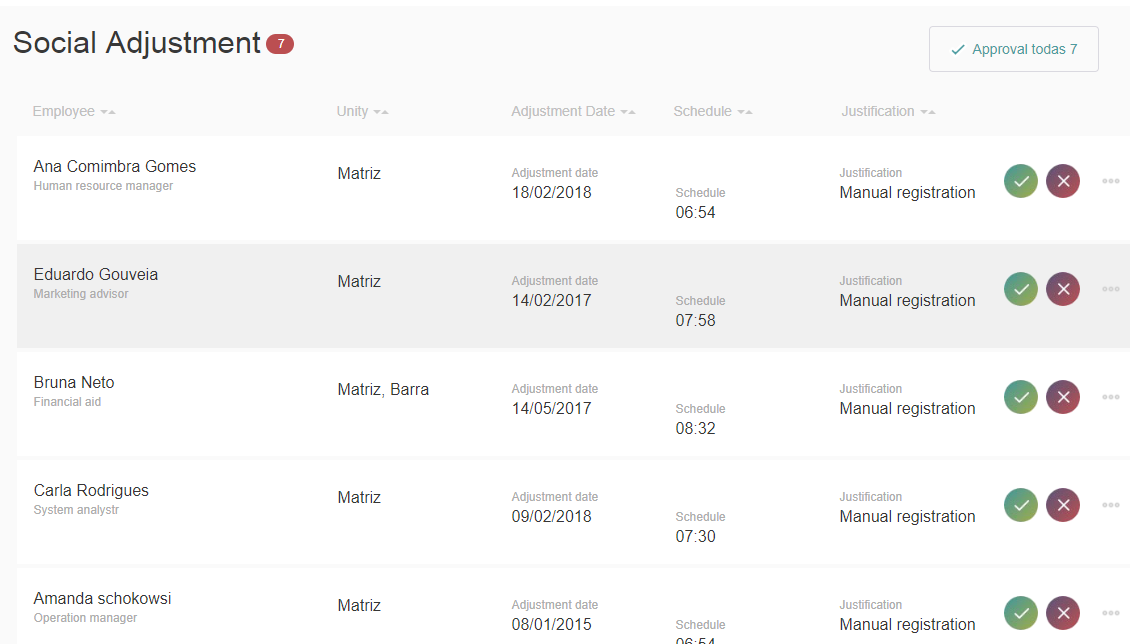
The skilled ReactJS development team at The Brihaspati Infotech recently had the chance to work on a project that involved component creation for a React based interface. The task included creating a table to show data originating from a NodeJS backend.
As the same table with different data was to required on different pages of the website, hence we used stateful component to set up a table that was reused and saved a lot of coding hours.
Another such instance had our ReactJS development team develop an interface that involved nested components. Here we constructed a parent-child relationship between multiple components to set up a single page element.
In this instance, the “View Report” button component was nested inside the “Extra Hours” component.
Such implementations could have consumed a lot more hours if done through basic HTML/CSS, but with ReactJS these were done with ease and without spending too much time.
Unit Testing ReactJS Development
ReactJS developers at The Brihaspati Infotech are firm believers of test-driven deployment. When it comes to ReactJS development testing, we usually prefer JEST testing framework in combination with Enzyme testing utility to write and carry out unit tests of our React code.
While Jest helps test all JavaScript code including React applications, Enzyme is a testing utility that allows developers to mount and traverse React.js component trees.
Using Jest with Enzyme, developers can run declarations by gaining access to properties, state and child props of React components.
This helps to avoid legacy code in ReactJS applications while tracking and resolving bugs in an efficient manner.
Our Approach For Unit Testing ReactJS Applications
Using Jest with Enzyme, we follow 3 core strategies to test ReactJS application code. These are:
- Verifying function declarations in PROPS and where they are used. This allows us to track syntax errors in functions as well as any unused functions that were declared.
- Uploading a predefined layout and then matching the results using the RENDER function with the layout. This allows us to track any anomalies in the design of the interface developed.
- Counting the number of parent and child components in the complete program without going through the whole code.
This approach towards unit testing helps easily manage complex applications with many lines of code and complex conditions.
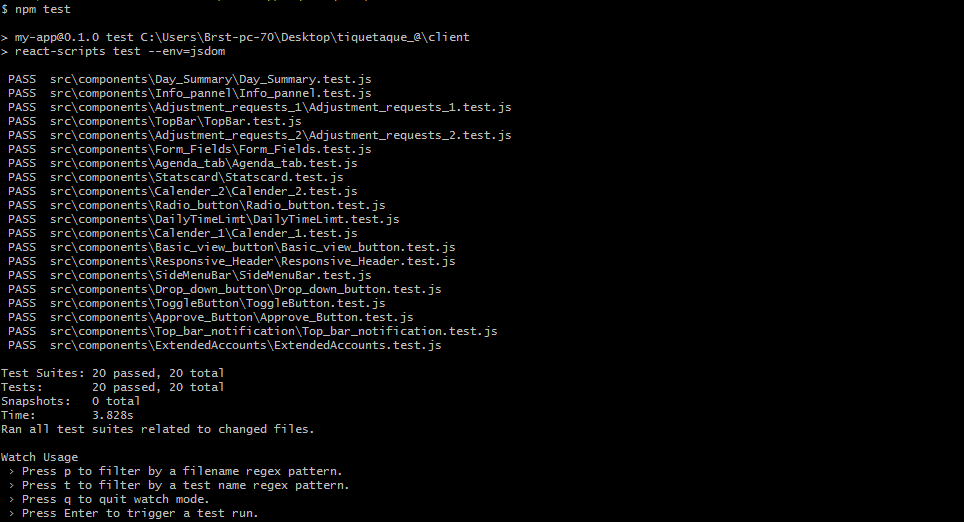
One such instance was where we implemented Jest snapshots to unit test the user interface. By uploading a UI layout in image format in Jest, we used Jest engine to match the render of our React interface development to identify if there are any mismatches.
The unit test included 20 different components in one page and JEST matched all the components with specific components in the predefined layout. Once everything matched perfectly, then JEST produced the approved results.
Under such unit test, JEST checked whether we have implemented the HTML syntax correctly, i.e all open tags are closed and CSS classes used are being rendered or not.
Once all checks are passed, then a snapshot file gets generated which states that our component has passed the unit test of the User Interface.
Bottomline
With Facebook on the forefront of using and supporting ReactJS development, it is steadily being adopted by various other renowned online companies (such as Twitter, Instagram etc.) to set up competent interfaces.
Are you looking for a ReactJS development company to set up a supreme interface for your online presence then hire a ReactJS developer from The Brihaspati Infotech. Being one of the early adopters of ReactJS, we provide unmatched development services & ensure pixel perfection and complete customer satisfaction.