React.js vs Vue.js : Which is Better JavaScript Framework in 2020?

A good frontend plays a key role in making your website effective. As the users usually buy what they see! Be it an online store or a company website, delivering the best user experience to your consumers is a must if you are to gain a competitive edge. And with the latest developments storming the world of tech there are a number of variants that can do the task for you. So you can easily say NO to relying upon the long HTML and CSS files to cope up with your site’s design.
In the last decade, the one language that has grown in the blink of an eye is Javascript. Rising from a mere scripting language to generating frameworks that single-handedly handle the frontend designs it has empowered developers in creating striking UX. Among these, the most popular ones remain React.js and Vue.js for developing frontend designs.
Let’s take an in-depth look into how this language aids in creating striking frontend and the kind of requirement they expertise in addressing based on our expert developer’s experiences. So without further adieu let’s dive right into each of these!!
React.js
React.js is a javascript library powered by Facebook. Its usually used to create an interactive frontend for websites and when used along with other technologies it can create scope of providing endless functionalities for developers. Here are a few aspects of React.js that contribute to its exponential popularity:
Component-Based
The components are basic building blocks for React.js which are more or less like functions. These components make managing and maintaining the codes in React.js much easier and simpler as they are reusable. Furthermore, this also lets developers make changes independently to the components without affecting the rest of the codes which makes it a great timesaver.
One Way Data Binding
With the one-way-data flow changing only the data can results in changes in UI. This makes the data changes traceable by promoting an easier pathway for finding errors as a result debugging is much easier in React.js.
Usage of Pure Functions
Another awesome feature of React.js is that it uses pure functions. With this, the codes are easier to read and maintain. As they would always provide the same results with the same set of arguments. Also, this allows easier testing of functionality of the applications written in React.js.
Support for Virtual DOM
Virtual DOM is the re-creation of code in the simplified DOM format. This allowed developers to make changes easier and quicker as well. Since after all the changes are made in Virtual DOM it is synced with the DOM and the changes made are saved in it.
Hence with React.js as the choice of your language, you can easily get a reusable, easy to manage and lightweight UI for your website. But before you fixate into using React.js as the language of your choice here are just a few things you must keep in mind.
Cons of React.js
Although React.js is the perfect tool for creating high-speed applications it has a few setbacks as described below that you must look out for:
1. React.js is not a framework but a library so if you need to give your web application an extra edge you’ll have to use other technologies as well along with it. This process of integrating other technologies with React.js can sometimes be very time consuming and confusing as well.
2. React.js might be one of the most useful languages but its definitely not the easiest language to learn. To master the React.js one has to be well acquainted with the basics of Javascript first so that they can grasp the concepts. This can be quite a time taking for people who are just beginners or have never tried Javascript before.
3. React.js does not provide users a definite application structure so the architecture of their software completely depends on the developer and their experience. So the application architecture can be a dicey and uncertain aspect of using React.js as your choice of language.
However with a good and experienced team at your exposure handling such problems are a no-brainer. Our team of expert React.js developers at The Brihaspati Infotech has worked on delivering a number of successful projects on React.js, let’s take a brief look into how we overcame these shortcomings.
Our Experience in using React.js
Recently our developers had an opportunity to develop an Online Event Booking application using React.js. This application enabled users to pre-book their tickets for events conducted in locality ahead of time. With the flexibility of React.js, we were able to incorporate the following features in the Event Booking Application:
- Location Tracking with Yelp API
We used Yelp API to let users track the locations of exact events in their locality. Using this API we were able to let the user track the exact location of the events in reference to their location. This helped them in better decision making regarding their bookings.
- Online Booking Management with Opentable API
To let users book the events they wished to attend we used Opentable API. With this API we enabled users to make a booking for themselves without any third party interference. Further once a particular slot is booked we also enabled resellers to confirm it on their end using this API to avoid reselling.
- Group Management
This feature enabled users to find people with similar interests and filter them according to the appropriate age to create groups. With this, we also enabled users to make group reservations for events along with facilities to hold chats in the group as well.
- Collection of user analytics from the Event Booking Application
With React.js we were also able to collect user analytics which can be quite a help for event organizers. The custom user analytics panel enables admin to run promotions along with providing him with the data that would portray their performance amongst users. This data enables event organizers to create promotions that would appeal to their target audience in a batter and effective way.
- Management of expired plans
In this amazing custom application, we also enabled event organizers to manage their plans with ease. With this feature, promoters can recreate, promote, and remove their expired plans with ease.
Hence by using React.js and a few additional technologies, our developers were able to deliver unique and one of a kind applications with ease. React.js enabled us to integrate a variety of APIs and create elegant and separate modules for each of the functionality which gave us unmatched freedom for customization as well.
Vue.js
Vue.js is yet again another amazing javascript framework whose popularity rose exponentially in the past decade. Based on the MVC framework along with support for two-way data binding and virtual DOM, Vue.js has become a worthy competitor in recent years. Here are a few unique features of Vue.js which can be credited for its popularity:
MVC Framework
Vue.js is built over the MVC framework which lets developers write structured code in it. This feature aids in reducing complexities while developing web applications for developers. Further, with MVC architecture it becomes easy for developers to add new features and make changes as well.
Easy to learn
Vue.js has detailed documentation in its official site to aid developers to get started with it easily. This documentation covers all the basic and advanced functionalities of Vue.js in detail. This enables developers to learn Vue.js quickly.
Lightweight
Vue.js is one of the most lightweight frameworks one can ever work with. As it does not have a plethora of inbuilt features. However, its functionality can be easily extended using integrations with the third party. As a result, this framework is quite lightweight while being open to incorporating additional functionalities at the same time.
Supported by Laravel
One of the most out of the box feature of Vue.js is that it is supported by Laravel. So for people looking for a good frontend that works well with their PHP backend Vue.js would be the perfect solution to count on.
Easy to understand Templates
Vue.js has a number of premade templates in their catalog which are written using HTML. this makes the templates easy to understand and allows developers to quickly make the required changes.
Cons of Vue.js
Although Vue.js has become a major competitor amongst Javascript frameworks it still has a few drawbacks one should keep in mind while using this framework. Here are a few minor setbacks Vue.js that one should keep in mind before getting started:
1. Since Vue.js is comparatively new to the scenario of Javascript frameworks it has relatively smaller community support than its competitors. So, it might be a bit bumpy to search for out of the box solutions while working on Vue.js.
2. Vue.js does not have an overwhelmingly large library for developers. So if you need added features you’ll have to extend the usability of Vue.js using third party technologies.
Although Vue.js has a few setbacks due to this framework being younger than others of its kind. We can’t overlook the unique functionalities one can achieve using it. Here’s an example of how our Vue.js developers at The Brihaspati Infotech used Vue.js with Magento2:
Our Experience with Vue.js
Recently Our developers created an eCommerce store on Magento2 using Vue.js for its frontend. This allowed us to use the reliable backend of Magento2 and combine it with amazing UI offered by Vue.js through VueStorefront. Here is a list of extraordinary features that we were able to deliver using this technology.
- Extremely Customisable
One of the major benefits of using Vuestorefront was that it allowed customization on every level. This enabled our developers to customize the templates according to our client’s requirements with ease and without any complications. This was one of the major pros of using VueStorefront.
- Faster Performance
One of the Visible benefits of this integration was that the store we created was blazing fast. As the VueStorefront used offline first approach there was no need for loading its components from the server every time. This increased the page load speed to a great extent giving an eCommerce store that runs at a lightning speed.
- More Compatible
With VueStorefront we were finally able to bid farewell to custom APIs for making communications with Magento2 backend. As the VueStoreFront came with pre-integrated APIs which were able to communicate with magento2 backend with minor customization.
With Vue.js this time as the choice of our technology for frontend we were able to deliver a full-fledged online store with a competitive edge. With its ability, we were able to quickly deliver a fast performing and personalized storefront. These made our experience with Vue.js was indeed unforgettable and great.
Comparison Between Vue.js and React.js
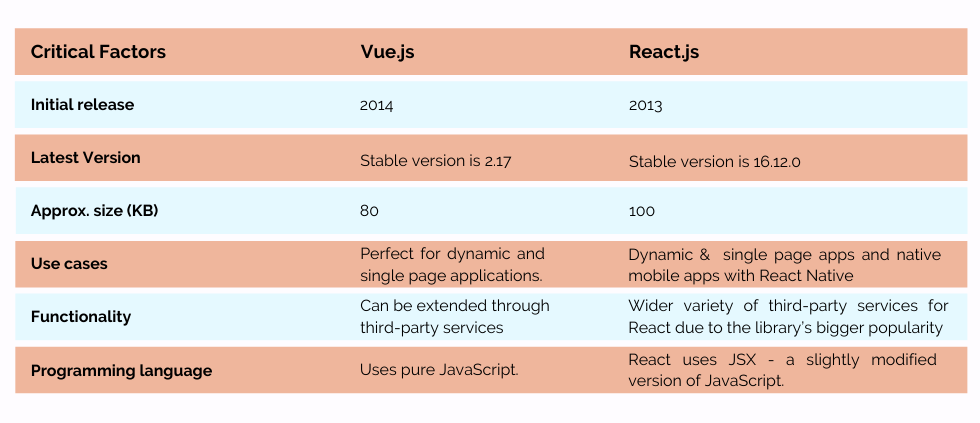
As with our experience in these two technologies, It won’t be an exaggeration to say that both of these technologies are capable of providing cutting edge web applications. Although Vue.js is a year younger then React.js as it was launched in 2014 they are masters of their own trade. There are a number of noteworthy differences in these two from the programming language they use to their sizes as well which are major factors in making a choice.
To get a better insight these two technologies and how one can use them in their best interest let’s take a look into their major differences:
Templates
The major difference between Vue.js and React.js Templates is the language they are written in. The Vue.js Templates are written in HTML and CSS whereas the templates in React.js are created using JSX which is javascript written along with XML.
Although both of them provides the scope of endless customization the Vue.js templates are comparatively easier to understand and create as compared to React.js
Data Flow
The Vue.js and React.js have completely different data flow. React.js uses one-way data binding whereas Vue.js uses two-way data binding. With one-way data flow of React.js its comparatively easier to test the codes written in it. In two-way data binding, any changes in UI create changes in Model as well which makes tracing bugs a little harder.
Implementation
Vue.js is perfect for creating progressive web applications and single page websites whereas React.js can be implemented to create platform-independent web applications along with Dynamic applications as allows users to change data quickly in the view.
Architecture
Vue.js and React.js vary greatly in the core architecture they follow. React.js lets users create independent components to add functionality whereas Vue.js follows traditional MVC architecture which is a better choice for large scale applications.
Ecosystem
React.js takes the help of external solutions for routing and state management, frameworks like Flux and Redux can be the perfect choice for handling state management of React.js. However, Vue.js is a completely standalone technology and libraries for routing and state management come bundled in it. But for large scale projects, it also provides VueX as an alternative for state management.
Conclusion
Although the comparison between React.js and Vue.js led us to the conclusion that the choice between these two completely depends on the requirement of the application being built both of these technologies have great potential. From enabling the creation of blazing-fast UI to the integration with third-party technology both of them open the getaways of limitless innovation. To choose one among this is a close call but with sorted priorities, you can do it right with ease!
Still dicey about the technology to use for your web application? You can drop us an mail or contact us at any time for further guidance. Our expert Vue.js and React.js developers can walk you through the process with ease and deliver amazing solutions according to your needs in the blink of an eye.