Shopify RMA App: Building Return Merchandise Authorization App in Shopify

As an eCommerce merchant, you might have been encountered with several instances where your customers were not satisfied with the products, didn’t like the color of purchased items, or they found the received item was broken. The sole solution to tackle such scenarios is to allow your customers to have products returns, refunds, and store credits.
However, while dealing with the returns and exchanges, a major challenge for E-commerce merchants is to ensure that the return requests are genuine and not deceitful activities from hackers or hidden identity thieves. Besides, there are some customers who try to return items that were not bought at the merchant’s original stores.
As per a study, approximately 6.5% or $22.6 billion of the product return requests were marked fraudulent or violation of store return policies which comprises falsifying the receipts to profit or purchasing something with the purpose of wearing it once before returning it.
So, e-commerce companies needed a system which can authorize product return and exchange requests to protect their assets.
This is where the Return Merchandise Authorization system comes into action.
Return Merchandise Authorization (RMA) refers to returning the products in pursuance of receiving a refund or exchange. RMA enables your buyers to create a product exchange request and track their replaced products directly from your website
Thus, by minimizing the efforts required by both the sellers and customers, RMA has been successful in enhancing the online user experience on your eCommerce store.
The Brihaspati Infotech is one of the finest Shopify app development company offshore and we recently had the chance to develop a custom Shopify app for our client.
Through this article, we take the opportunity to reminisce our custom developed RMA Shopify app and our experience building features of the app.
Need for Return Merchandise Authorization System In Shopify
In e-commerce, a product return refers to the process of a customer returning the previously purchased merchandise (items/goods/products) to the retailer, and in turn, receiving a refund in the form of payment, exchange for another merchandise (identical/different), or store credit.
Generally, when a customer places an exchange, refund, or credit request for the purchased products, it is verified by the merchant through a verification process. On verification, the shipping labels are generated for the corresponding product and product is dispatched to the merchant. As merchant receives the product he would restock it in the inventory and authorize a refund, facilitates exchange, or adds store credit in customers account.
In order to understand the need for developing and using the RMA system in Shopify e-commerce, let’s first see how the Shopify handle refunds at the back-end by default. The following steps take place after an order refund request is received.
Step 1: Merchants opens the Shopify “Dashboard” and go to the “Orders” page.
Step 2: He then clicks the order number of the item that needs to be refunded while ensuring that the order is paid and fulfilled.
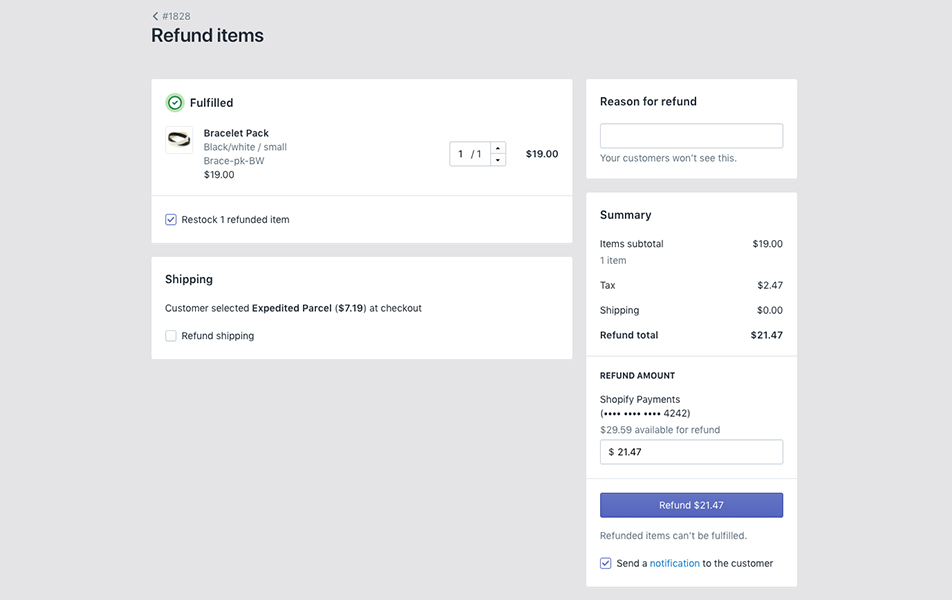
Step 3: He clicks on “Refund items”.
Source: Shopify
Step 4: In the “Return” dropdown, enter the number of orders that are being returned. He makes sure that the number should be exactly the same as the quantity ordered by the customer.
Step 5: The box at the bottom of the pop-out screen is checked which will automatically generate an email to the customer.
Step 6: Finally, he clicks the “Refund” button.
The Problem
However, when a customer places a request to ‘refund’ for a product on a Shopify website, the store owners have to manually note the requests and update their inventory. A similar process is followed when a customer initiates a ‘product exchange’ request or store credit.
Moreover, as this information is not being processed or reflected at the Shopify back-end, the merchants do face challenges to maintain an accurate summary of what product sizes/styles have been returned or exchanged.
So, to overcome this challenge Shopify merchants are always in the quest of a better system in regards to handling returns, refunds, and exchanges.
The Solution
Integrating the automated returns merchandise authorization system into your Shopify back-end can facilitate merchants to simplify their inventory management. It provides businesses with an ability to track, monitor, and manage the returns and exchanges.
The Return Merchandise Authorization is a numbered authorization that is provided by a mail-order merchant to authorize the return of a product.
RMA makes the return process seamless for the buyers and cost-effective for the seller.
Without this fundamental aspect of the business, you can face losing huge in terms of labor, money, and time from unauthorized, lengthy return processes.
Our Custom Development Approach
In our recent undertaking, we got a chance to develop a custom Shopify RMA app for one of our clients who was looking for a systematic solution for returns/exchange authorization feature for his Shopify store. He wanted us to develop an RMA portal where his customers can simply sign in to their accounts on his website, fill in a return authorization form, and be issued with a valid authorization number and the need to track things manually gets eliminated.
So, our expert Shopify developers proposed the idea of building an automated Return Merchandise Authorization App for integrating with their Shopify store to deliver effortless returns for the client and their customers.
How does our Return Merchandise Authorization App work in Shopify?
Having the Return Merchandise authorization system integrated with your e-commerce store, helps your ecommerce business to streamline your returns and exchange workflows. Let’s look at the working of our Shopify RMA system:
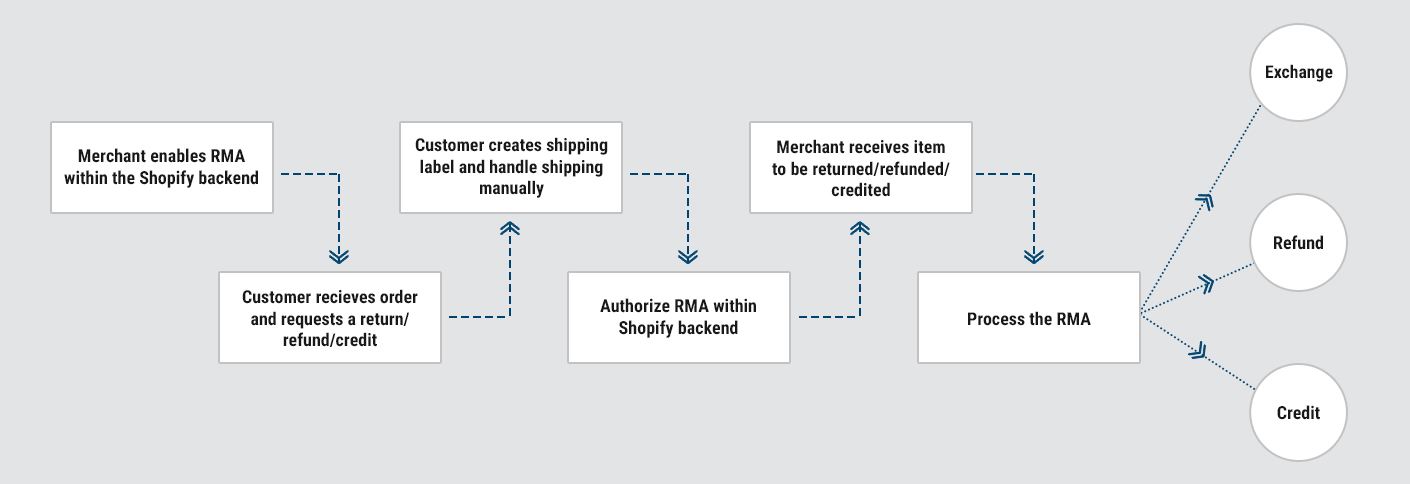
RMA Process Flow
At the Customer end
The customers are provided with a portal for creating returns.
- The customers add their email address, order number, select the items to be returned, and a reason for their return.
- After entering the details, customers receive a pre-paid return label. This means they can drop their return off at the shipping carrier of their choice.
- Both the merchant and the customers receive an email notification about the product return.
At the Merchant end
Our custom Shopify RMA app provide you (merchants) with a powerful dashboard from where you can manage the returns.
- You can set up custom return reasons and statuses in order to match your internal workflow in Shopify.
- With the returns moving through different statuses, the app helps you to keep your customer updated via automated notifications
- By leaving comments on returns, you can collaborate with your team to coordinate on each return.
Shopify RMA App: The development approach
Our expert Shopify developers chose Shopify Polaris to design the app, as the interface elements comprising the components of Shopify Polaris can be reused across the Shopify system. This gives us the ability to scale up the app features in the future.
The component library of Shopify Polaris helped our developers to create the required user interface for building the client’s app.
While we were installing and implementing the components of Shopify Polaris, we had two options: React or CSS.
However, as the client demanded an app featuring an intuitive design which is both visually pleasing and user-friendly to work upon, our developers chose ReactJS due to its powerful UI/UX open-source JavaScript library which is used for building user interfaces. Soon, we created a React powered front-end and Nodejs with Postgres based backend of our RMA app.
We used GraphQL as a query language for Shopify admin APIs.
Moreover, we custom coded our application to add features like API generation for prepaid shipping labels and sending email notifications to both the merchant and customer.
In no time, our Shopify app developers were able to build an intuitive Return Merchandise Authorization App in Shopify.
Key Features of our Return Merchandise Authorization App
- It generates automated pre-paid labels.
- Works with 100+ shipping carriers across the world and handles International returns efficiently.
- It states rules for different conditions where the merchant can prevent product returns.
- It specifies rules to route the product return to a different location.
- Merchants can export all the product returns to Excel for running reports.
- It allows easy customization of valid return windows, returns types, returns reasons, returns statuses.
Wrapping it up
Besides, many challenges that incurred while developing the app, our experts successfully delivered the app to the client for the automated authorization of return, refund, and credit request.
Easy refunds and exchanges are a vital part that improves customer experience in the eCommerce websites. If you are looking for the ecommerce solutions for escalating your business, hire Shopify developers from us today.