Developing WooCommerce Product Designer With Advanced Custom Fields

The success of an eCommerce store depends a lot on how well the online store experience matches up to the brick and mortar store experience. A custom product designer web application is aimed to minimize this difference in an interactive way by letting customers design their own products and seeing the final product before ordering.
Such applications certainly amplify the chances of generating more sales. This is especially true for niche product oriented e-commerce stores where a custom product editor is the need of the hour.
But what does it take to set up a custom product customizer application on a WooCommerce store? We are here to clarify just that.
With this article, we will find it out by reviewing:
- 1. The default way to set up a custom product designer
- 2. How expert WordPress developers created a custom product designer with the help of advanced custom fields pro plugin.
Let’s begin by reviewing how online product customizer works
Depending upon the product to be customized, a product customizer application usually involves several views of a product from different sides, for eg: Front, Back, Left and Right. These views are images which are presented to the customer on an interface or application that allows them to modify the default image.

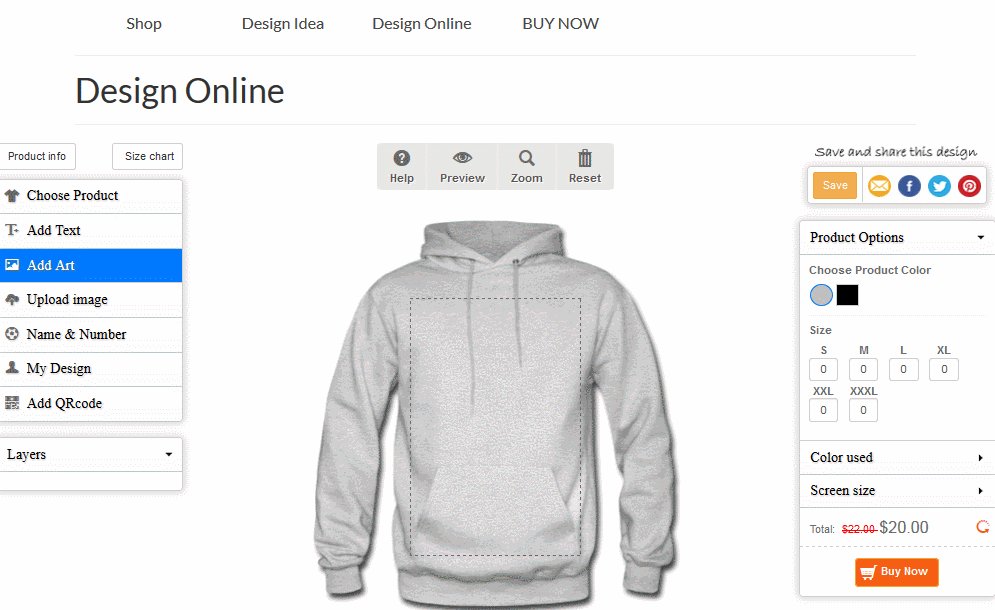
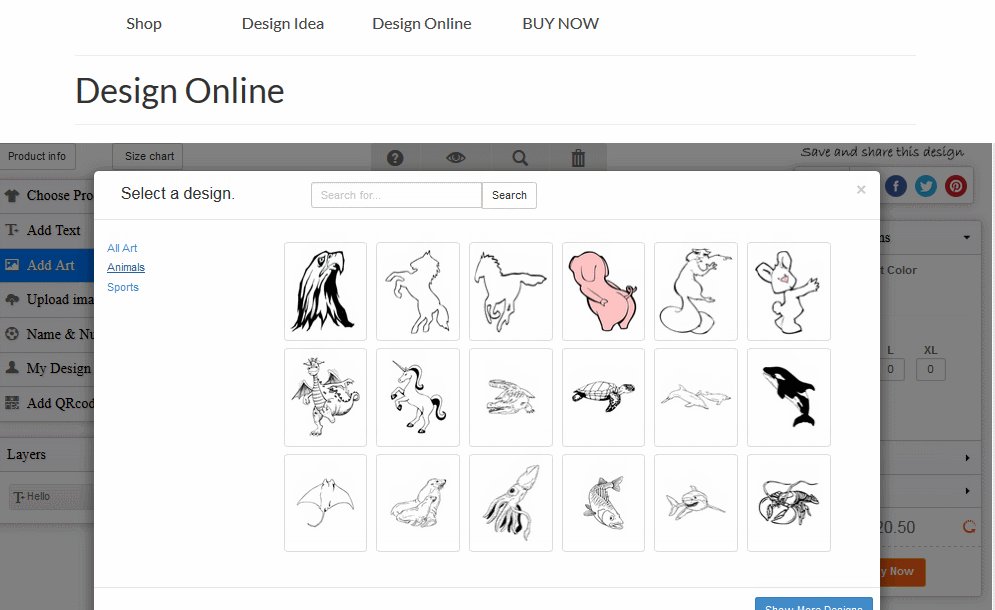
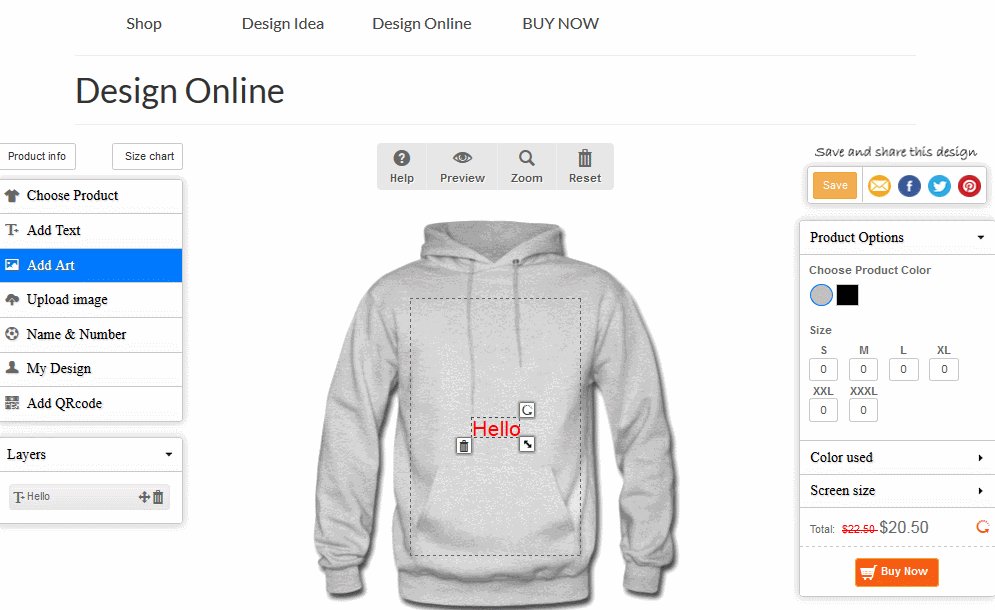
These modifications may vary depending upon the complexity of the application. Generally, a visual product customizer allows customers to:
- Upload an image
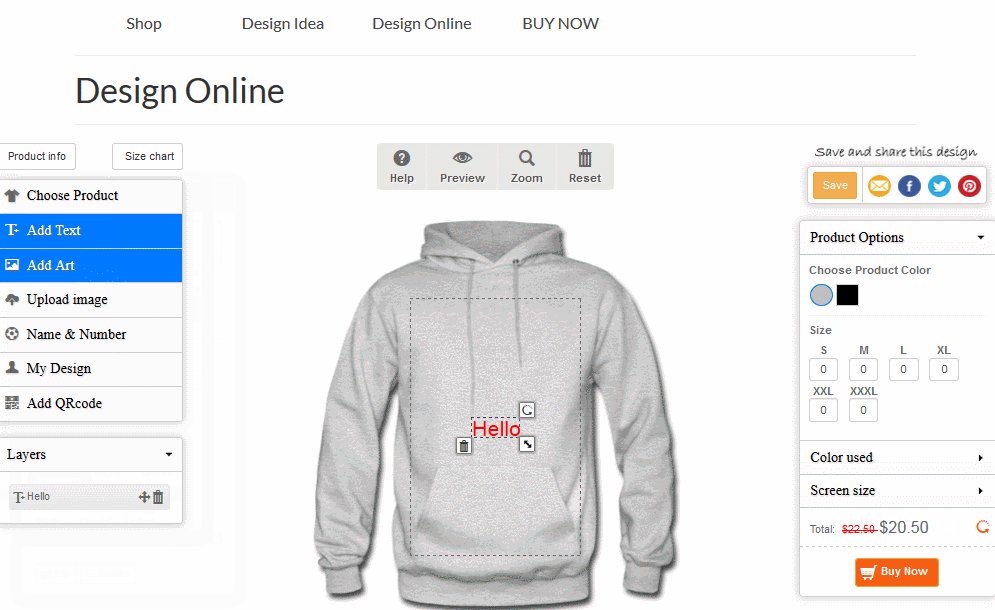
- Add Text
- Select fonts
- Change colors of the text
Some more advanced applications also support drag and drop abilities for the text and images, resize, rescale etc.
For instance, if a customer is looking to create a custom t-shirt, the application utilizes different images or variations of the different elements in the t-shirt including – Front, back, sleeves, collars. Every time a customer selects an option, the respective element uses its variation. Collectively, all the element combines together to create the final product.
This approach is seen in most of the Woocommerce product designers available on the marketplace.
The Challenge
While the end results are surely impressive, the challenge for developing such a plugin is to establish a stable and optimized user experience. Such complex plugins often tend to affect the performance of the website due to the involvement of several images and JavaScripts. The scripts in several instances also end up conflicting with other extensions if the website is using a lot of plugins.
Developing WooCommerce Product Designer With ACF Pro
The Brihaspati Infotech had the privilege to develop some of the most intuitive WordPress solutions for clients around the globe. In one of our most recent assignments, our dedicated WordPress developers were hired to come up with an intuitive WooCommerce product designer which:
- a) Uses minimum JavaScripts
- b) Uses minimum images
- c) Is easy to configure on the admin side
- d) Is minimalistic on the customer end
- e) and should be compatible with any kind of product
It was quite clear from the beginning that following the traditional approach of dividing the product into several elements and then creating combinations using those elements will not do the job.
The Solution
Hence rather than reinventing the wheel, we re-discovered the core workflow of a product designer in WooCommerce. Let’s take a look at the individual facades of the custom product designer to understand our approach:
- i) Using Image Stripes to Minimize Product Images
Images play a vital role in a custom product designer. A common belief is that the more images we can utilize, the more variations we can generate. In most instances, SVG images are used to programmatically generate variations among the elements.
However, even if we do not account for the time it will take to design SVG images for each element, the total number of images still remains too many as it directly depends upon the number of elements for each product and the product views to be displayed.
Hence after a through brainstorming and pro cons session, we finalized to use image stripes to product views.
By pre-defining, a fixed height and width of the image stripe, all a merchant needed to do is combine different product views into an image stripe using photoshop and upload it on the store.
We utilized Advanced custom fields to set up a custom field in the WooCommerce Products setup section where the store owner can upload the image stripe for a product.

As the image stripe was created using a predefined height and width, we were able to programmatically track locations of the product views we needed to show for customization.
Using stripes in this way reduced the images on the store by 80% as we no longer needed multiple images for different elements and product views.
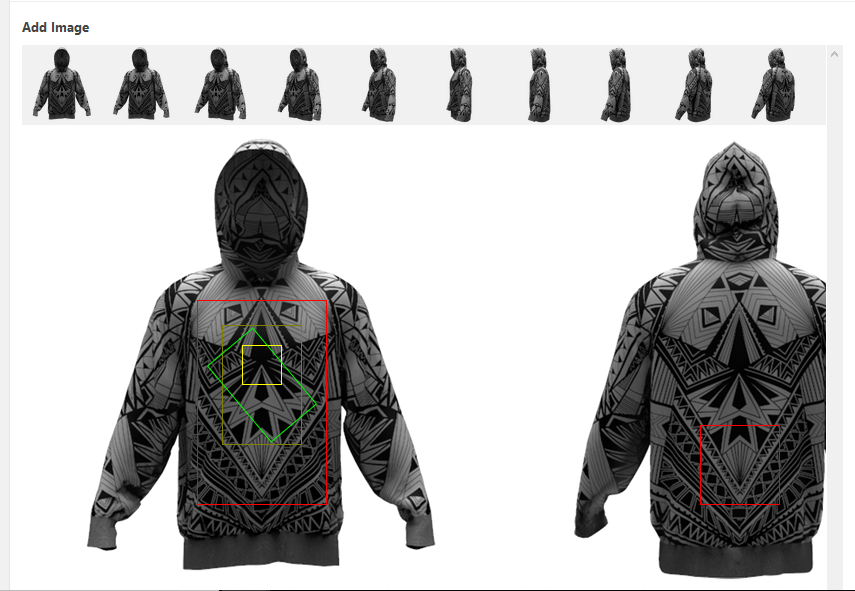
- ii) Using Bounding Boxes to Customize Product Views
Ok, so the image stripe helped in saving lots of loading time by not having to load multiple images for multiple product views. However, we still needed to set up customization options without utilizing too many JavaScripts.
This was done by programmatically defining bounding areas for each product views where the merchant wants to support a customization.

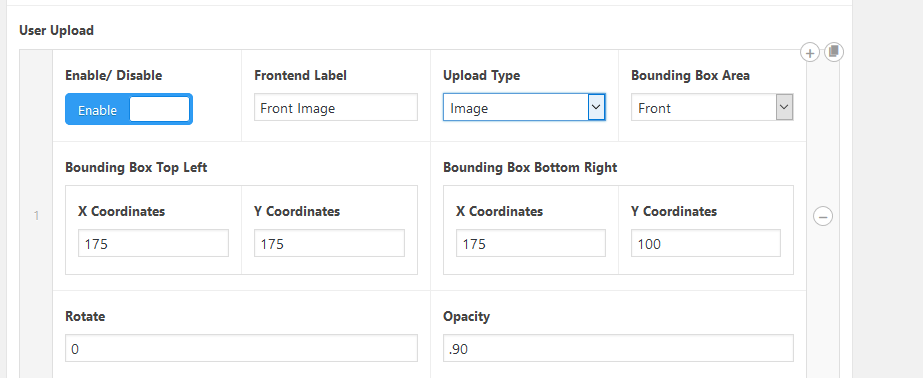
We utilized ACF to create custom fields in the WooCommerce products section. These fields were programmed to define coordinates of rectangular boxes on different views of the product.
Through this approach, the admin always had the ability to define which areas can be customized by a customer. He can place bounding boxes on any part of the image and the application will allow the customer to customize that area by uploading an image or placing a text.
The admin can even select whether he wants to enable image upload for a specific bounding area.
How many bounding boxes can be created for each view? Virtually endless. By utilizing the advanced custom fields repeaters, we were able to allow the store owner to define as many bounding areas as he wants of different sizes.
This provides endless customization options for a customer and the concept remains the same for any type of product.

And that’s pretty much it. By investing minimal development time and planning a precise approach, we were able to enhance the default WooCommerce features by using the Advanced Custom Fields plugin. Our minimal Product designer that works as good as any other advanced product designer plugin available on the marketplace.
What we learned
While there have been several instances in the past where we utilized image stripes to minimize page load speed, it was the first time for us implementing it with this level of complexity. As the same stripe is being used on the front-end as well in the product detail page to generate a 360-degree product view, we noticed that the height and width of the images on both backend and front-end are linked.
Hence using this approach, we cannot change the size of the product viewfinder without changing the size of the image stripe in the back-end.
This was a small tradeoff we had to make in order to achieve the greater good.
Conclusion
The WooCommerce product designer tool was built for a specific merchant with specific requirements. However, does this mean this tool is not scalable? Definitely not. As all the development is done in a modular fashion, the source code is completely reusable and can be extended to create a completely different version of this plugin.
Are you interested in setting up a similar WooCommerce custom product designer for your store? Contact us now and share your idea with us over a free consultation session.

