Shopify Product Customizer Apps – Sell Personalized Products Online

According to a recent survey on consumers’ experience with personalization,
90% of the online shoppers find it appealing,
while 80% of consumers are more likely to make a purchase.
The data is claimed by Epsilon, the global leader in understanding the relationship between brands and people. For obvious reasons, while the whole world has access to the same set of products you are more likely to have something that your neighbor already owns. At this, consumers will always look up to brands that offer more customized options for those products.
Personalization is one method that makes your online purchases unique. You can provide your users with a variety of options to select from like material, color combinations, and more. Consumers have the freedom to own products with a personal remark of their touch. A vendor can thus gain a dedicated customer base that finds them before reaching out to the ready-made solutions.
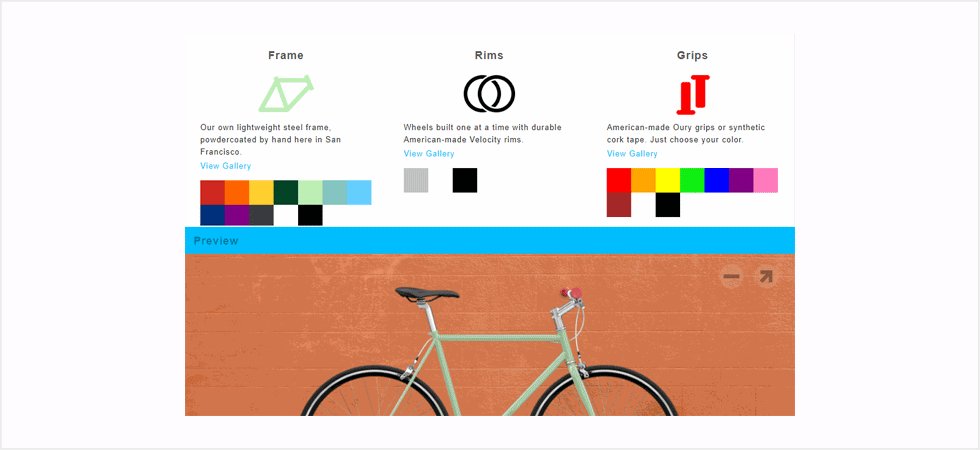
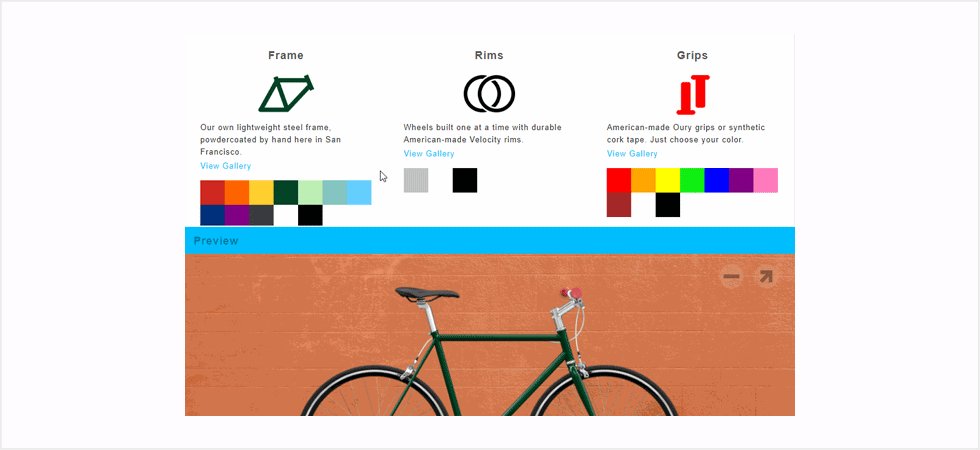
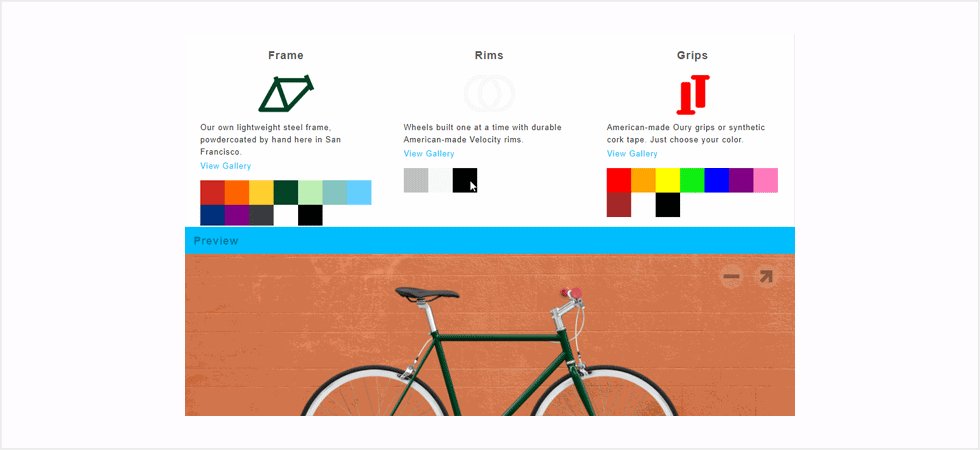
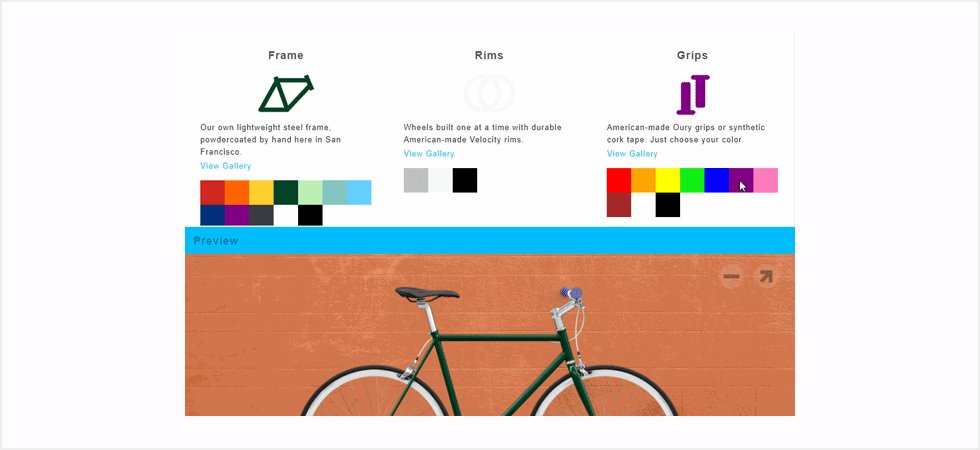
Mission Bicycle sets one such example where the consumers can select the color combination for their bicycles. They can choose any color for the frame, the rims, and the grips making their purchase unique. Above all, they can preview it live on the website before owning it.

Needless to say, the feature can work as a magnet not only for gathering new consumers and engaging them longer in the store but also for encouraging them to make repurchases in the future. Product customization as a feature can be introduced to any store, especially when the product is either a gift or a precious buy. It might thus vary from a pen to automobiles and everything a user would like to own.
Ecommerce development platforms like Shopify, BigCommerce, Magento, and Woocommerce have extended their support for the futuristic features that enhance your store’s capabilities by numbers.
Through this blog, we will shed some light on the variety of ways you can install a product customizer Shopify app in your online stores and how crucial they are to keep up your e-commerce business.
vary from a pen to automobiles and everything a user would like to own.
Ecommerce development platforms like Shopify, BigCommerce, Magento, and Woocommerce have extended their support for the futuristic features that enhance your store’s capabilities by numbers.
So, how to sell personalized items on Shopify?
I. Pre-designed Product Customizer Shopify Apps
As an e-commerce development platform, Shopify is trusted by over 600,000 businesses across the globe. Not only it provides a user-friendly admin panel for merchants to have complete control over their e-commerce stores, but also an app marketplace that has nearly every ready-made solution a store demands.
The Shopify App Store has some readily available solutions for e-stores that demand product customizations. While all the Shopify product builder apps look very similar from the outside, every app has its own set of functions. Shopify and Shopify Plus customers are thus required to choose the solution that best suits their purpose and budget.
To help you with the searches, we have created a list of 10 popular applications in this section in one of our previous blogs:
The blog takes you through the most popularly used applications for configuring product customization on Shopify stores. For your convenience, we have briefed every app with its features set, its USPs, and its pricing plans. We are definite that the blog helps you select the right app for your store.
II. Shopify Product Customizer App Development
The Shopify development team at The Brihaspati Infotech possesses extensive hands-on experience in developing bespoke apps. The team has helped to scale businesses by developing and installing Shopify product configurator apps. The custom-designed apps are highly user-friendly while they offer an easy-to-manage admin panel.
Our Shopify Product Customizer App Endeavors:
We have served a variety of online businesses that demand product customization, which gives us an upper hand in this field. Hereby, we are presenting a few case studies that make us a pioneer in Shopify product customizer tool development:
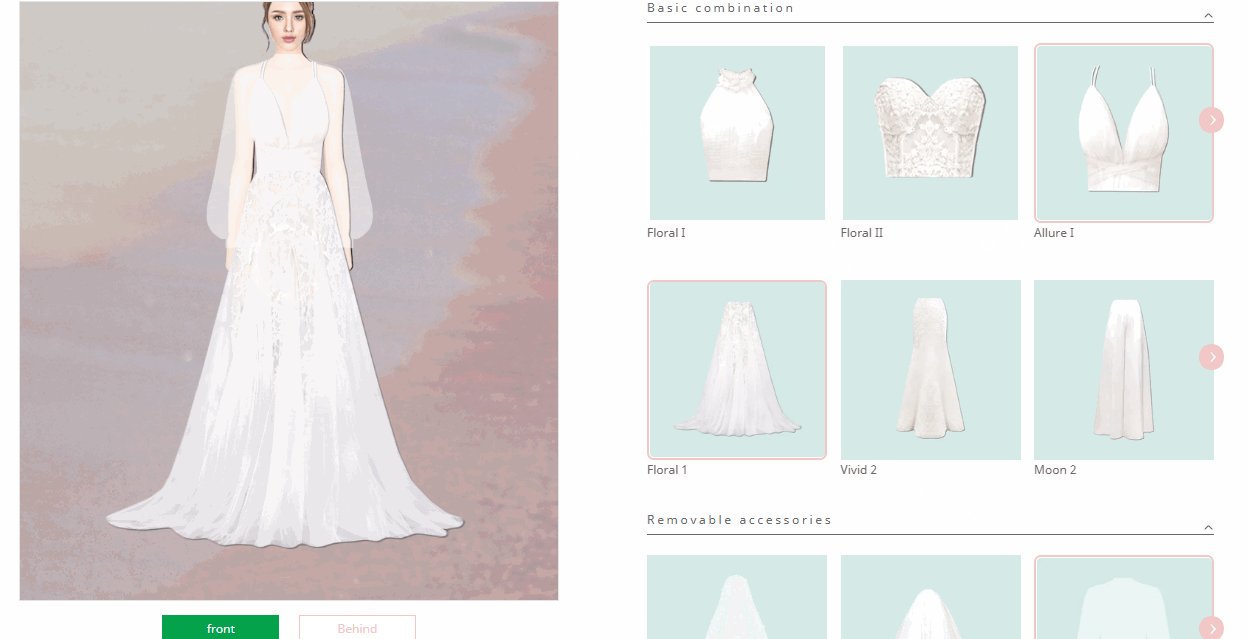
1. Shopify Wedding Dress Designer App
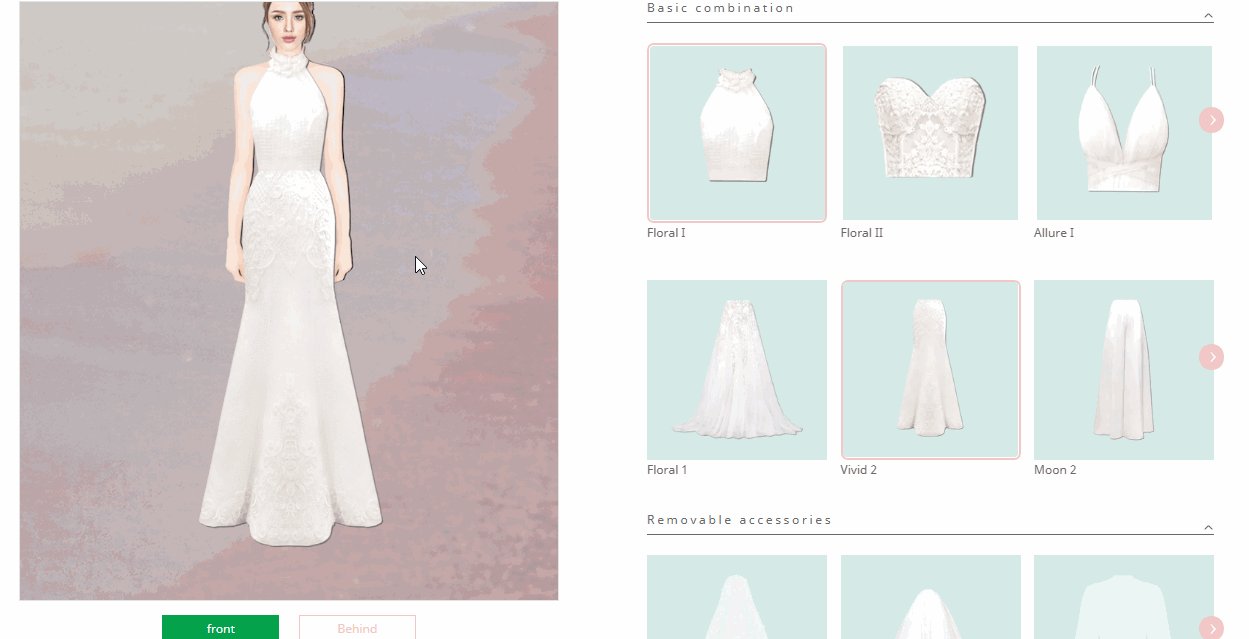
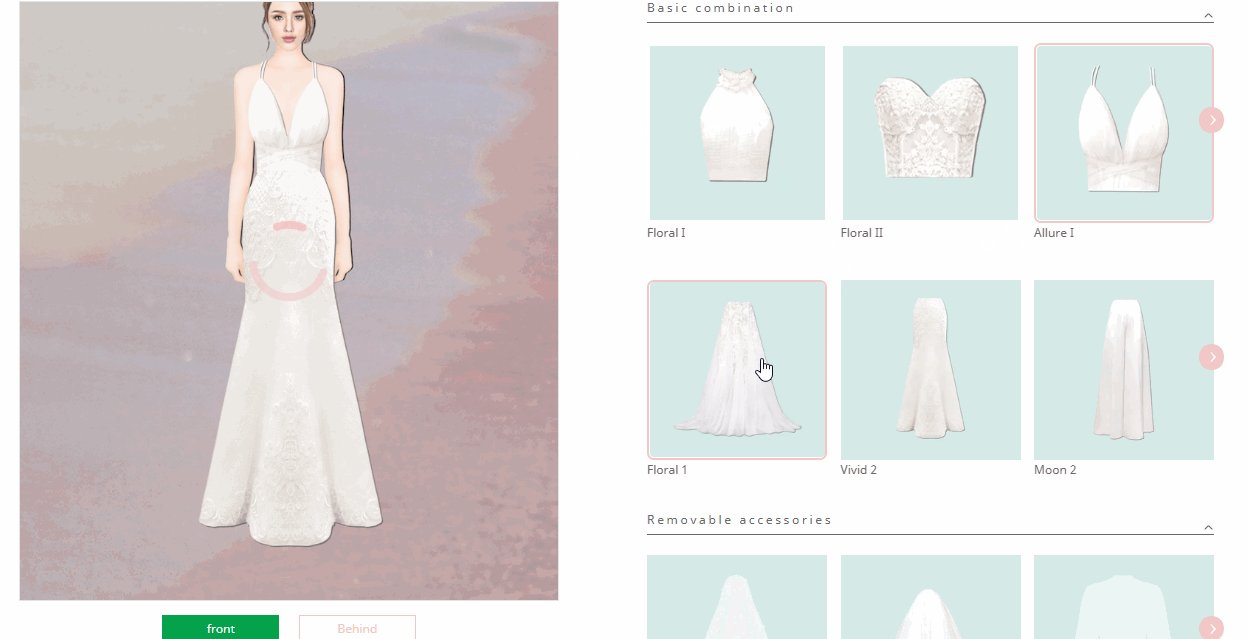
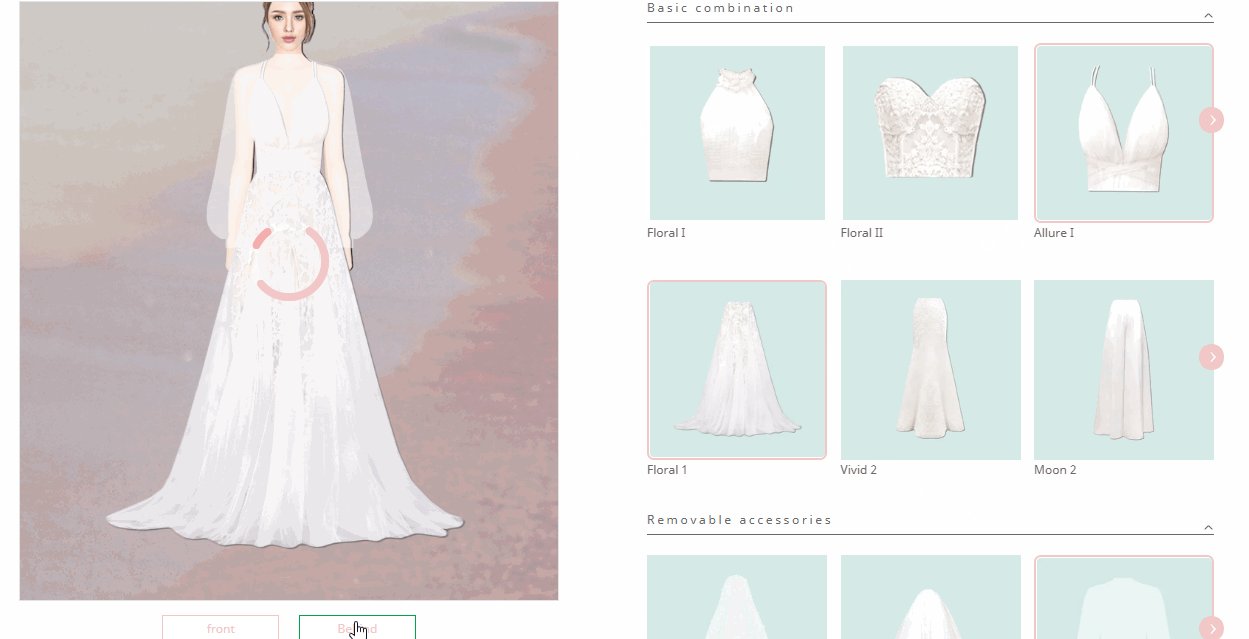
The client owned a Shopify store for customizing wedding dresses online. Wedding dresses have multiple sections and often come with a variety of options. The client wanted to engage the visitors more, by offering a preview of each part and the final designs.
However, every time a visitor adds an item, the store had to create and preview a new dress design. Further, the wedding dress had some essential and some optional sections for the end-users resulting in several combinations of possible dress designs.
The available solutions in the Shopify app store were incapable of managing such products. Thus the client hired our experts.
Here is a glimpse of our bespoke app:

The product customizer Shopify app offers the product options on the right side. The visitors can select designs of their choice and can preview their custom designs from the screen at the left.
The preview screen is further provided with options for front and back previewing.
The app offers a user-friendly backend to manage the default products, optional items, custom-designed products, and more with ease. You can read more about its development in our blog:

By July 2021, the app proved to be an overachiever with 350% growth in traffic and 500% rise in orders for the client. We were approached by several more store owners offering similar products.
2. Shopify Custom Poster Designing App
The client owns an online store on Shopify that sells customized posters. The client wanted to install a poster customizer that is capable of adding dynamic characters and texts to the poster template. The idea was to avail infinite customization to the posters and the ability to preview them.
Our work:
Our bespoke app is capable of creating an innumerable number of poster templates and printing custom texts while offering a live preview for the final design.
The client wanted product customization for posters on calendars and alphabets. You can read more about this custom Shopify product designer app here:

Custom Poster Designing with Shopify Poster Maker App
By July 2021, the app caters to more than 20 ecommerce stores with similar print-on-demand services.
3. Shopify Packaging Box Designer App
Our client owns a website that sells custom printed packaging boxes in Shopify. The client used to manage the customizations manually. However, the business lacked transparency in managing the designs, their size, and hence the accuracy of the final product.
As the available Shopify solutions failed to offer the desired freedom for adding the logos, the client wanted to hire developers from us who can develop the bespoke Shopify product customizer app for him.
The result:
The customers can add a logo of their choice, resize them, and place them on the packages, as they desire. They can add text and other shapes, as per their requirement.
There is more to this project. You can read about our entire approach here:
Packaging Box Design Software: Custom Shopify App Development
Read More
Our expertise in developing custom product designer solutions goes beyond just Shopify. Here are a few more projects where the clients required us to deliver solutions for their tailored business needs:
4. WordPress Plugin for custom book printing
The client owns a WordPress based store to sell custom printed books. The web-store collects data from the customers regarding the readers’ names and their near and dear ones. The final product (book) has the names as provided by the customer.
Unique business ideas often experience a roadblock- not finding readily available solutions. There was no available solution to preview the personalized book to the customers. That is when he found us.
We can find custom names throughout the book along with the book cover.
The preview offers intuitive animations to engage the customers and overcome the long-known gap in an online purchase experience. As a result, customers can literally verify the entire book even before having a hard copy of the final product.
There is more to this project, like offering an intuitive form, options to customize the characters, and much more. You can read about this project here:

Design Personalized Story Books: WordPress Plugin Development
Read More5. Live Font Preview Tool on WordPress
The client sells custom texts on the e-Commerce marketplace giant, Etsy. The client’s Etsy account has thousands of templates with every possible font styles and their combinations.
The client wanted to serve the customers with the infinite number of designs he can offer, only limited by Etsy’s inability at creating and previewing custom texts.
The client thus wanted a similar tool on his WordPress store that allows his visitors to try out the various font styles and the size that best suits them. We thus offered a custom solution where the customers can try custom texts and preview them on the live screen.
The app can further calculate the price of the text on Etsy.
The project wanted our clients to go the extra mile to exactly meet the requirements. This blog tells more about our approach to developing it and the ease of management it offers to the admin:

Live Font Preview Tool for Etsy: Custom Text Design
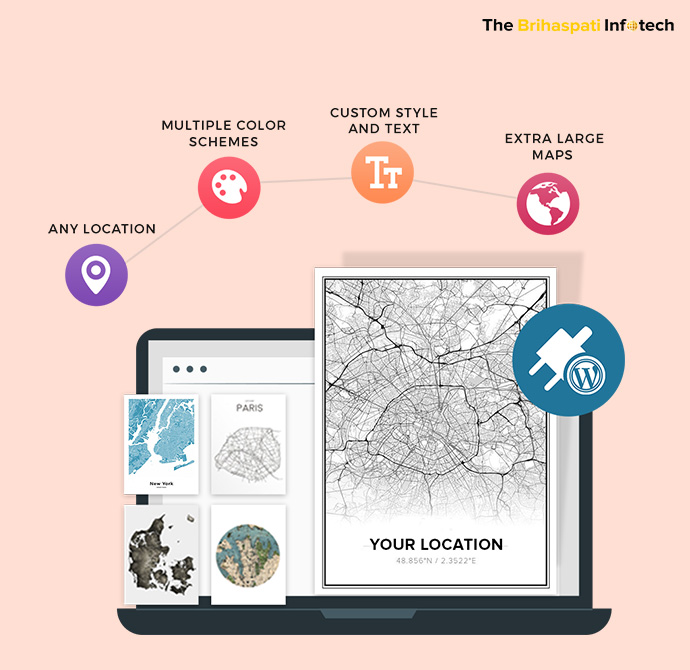
Read More6. WordPress Plugin for custom map printing
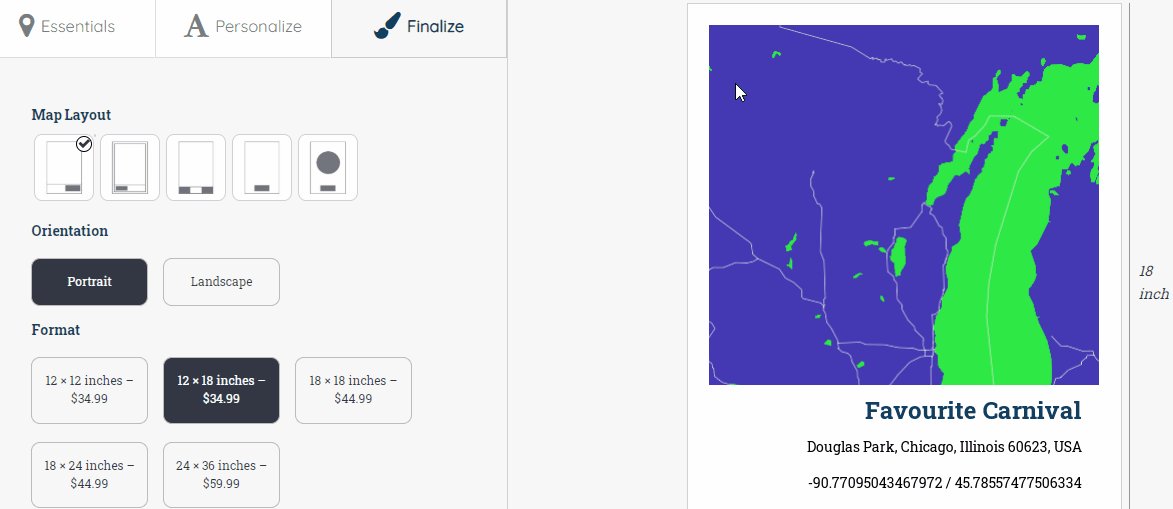
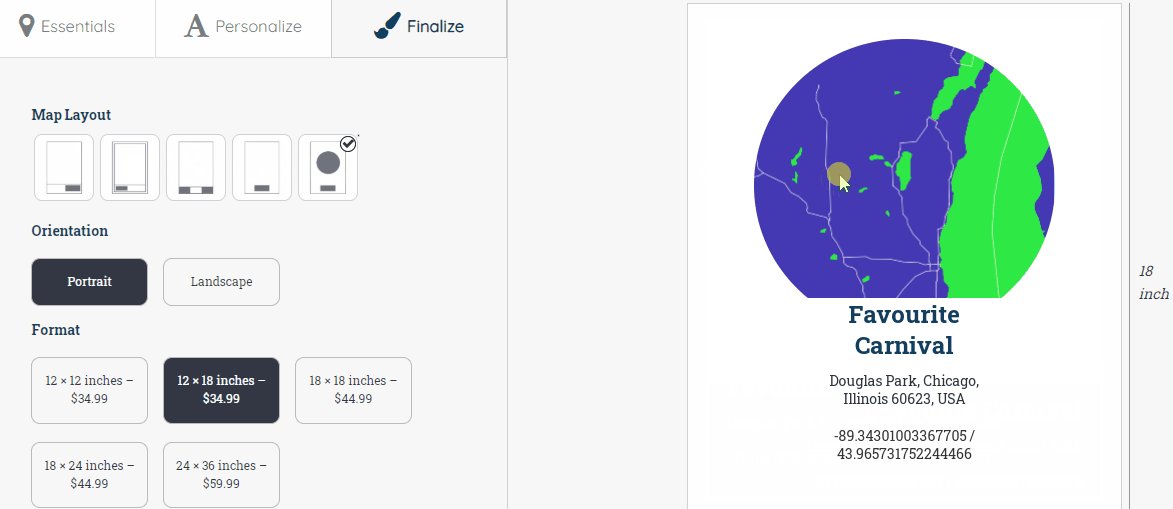
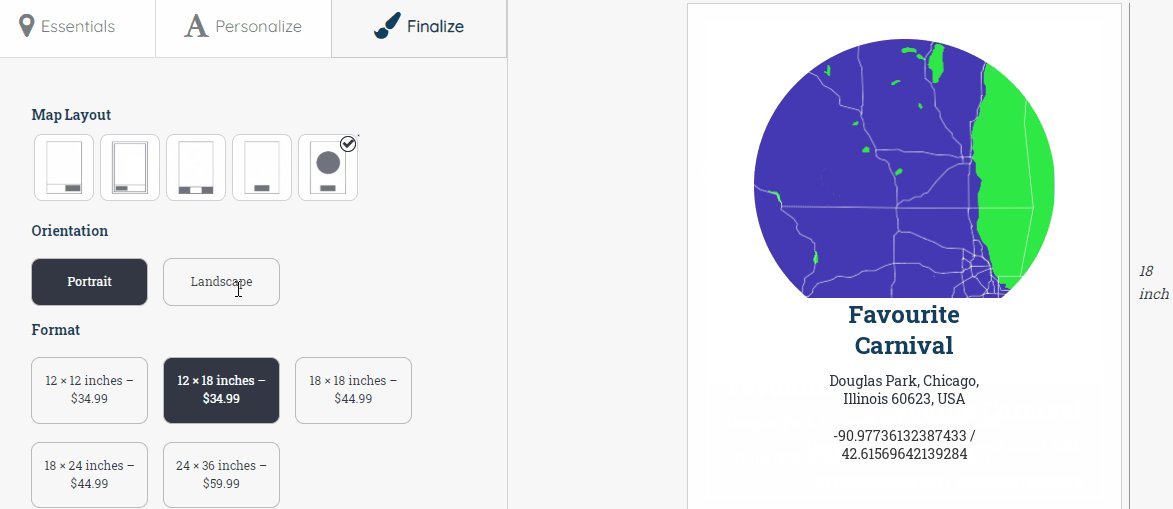
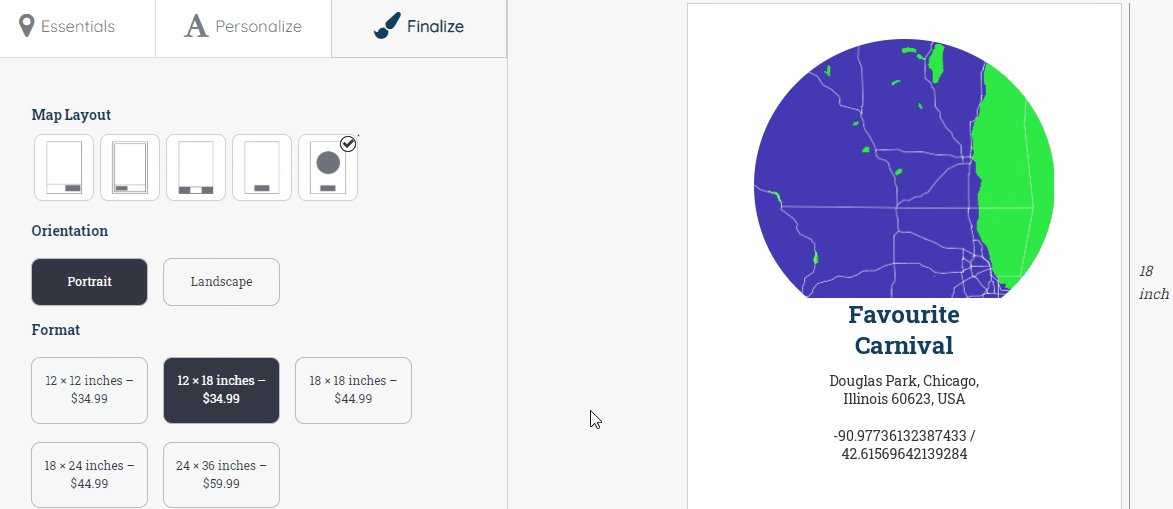
This solution is designed for businesses that help you save memories. Travelers love to keep memories of places they have been to. Our client owns a similar business where he prints pixel-perfect maps of a given location.
Added to that, the client liked to offer customization options like the color scheme, the exact part covered in the frame, the orientation, and more.
We developed a plugin that provides all the customizations as asked by the client:

The client can now let the customers decide the exact map they want by their side, saving them time and effort at managing these tasks.
The plugin is regularly updated keeping in mind of the latest WordPress and WooCommerce editions. By July 2021, the plugin has been actively installed across 30+ global ecommerce stores.
You can find more about this project here:

Sell Personalized Map Posters: WordPress Plugin for Printing Custom Maps
Read MoreFinal words on developing product customizer Shopify app
Online buyers lookout for products that make them feel special and unique. With personalization, you can create a unique identity for your brand and services that might land you with a dedicated customer base.
With readily integrating tools like Shopify product customizer apps, you can make your customers experience online purchases like never before. That too, with a highly organized back panel that eases your store management.
If your business has similar needs, you can hire Shopify experts from us. Our eCommerce developers save the code layout that can be customized for all the businesses in the verticals. This will save you time and effort from getting a Shopify product customizer app developed from the ground up.
Contact us today to discuss your e-commerce project.

